I 'm going to say about how to add yahoo smileys to Blogger Threaded comments. This is an awesome trick was scripted by an Indonesian Blogger
and I think he did a very good job for us. This Blogger hack works with New Blogger Threaded commenting system.
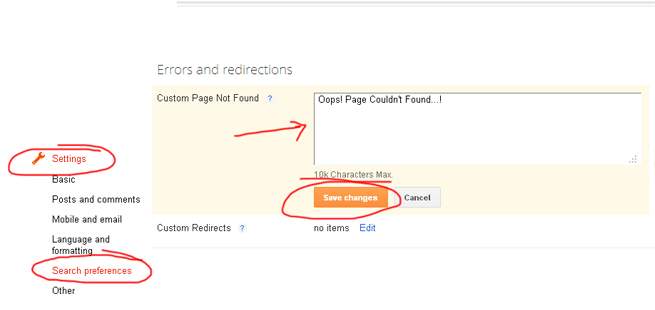
Follow the instructions Below..
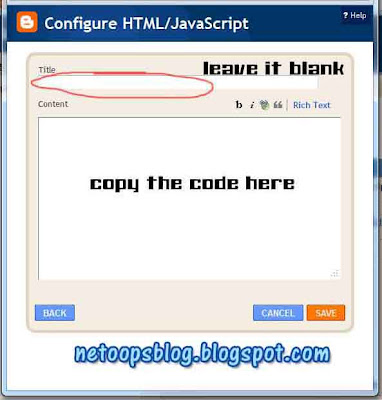
<script src='https://netoopscodes.googlecode.com/svn/branches/Js files/ysmiley threaded comments-min.js' type='text/javascript'/>
<b:if cond='data:blog.pageType == "item"'>
<div class='fe-bloggerysmile' id='ysmile' style='
background: -moz-linear-gradient(top, #e4f5fc 0%, #bfe8f9 50%, #9fd8ef 51%, #2ab0ed 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e4f5fc), color-stop(50%,#bfe8f9), color-stop(51%,#9fd8ef), color-stop(100%,#2ab0ed));background: -webkit-linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);background: -o-linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);background: -ms-linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);background: linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);border-radius: 3px;width:100%; padding:10px; height:65px;'>
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/> :)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/> :(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/> ;)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/> :D
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/> :-/
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/> :x
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/> :P
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/> :-*
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/> =((
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/> :-O
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/> X(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/15.gif'/> :7
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/16.gif'/> B-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/18.gif'/> #:-S
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/> :((
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/> :))
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/> =))
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/26.gif'/> :-B
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/101.gif'/> :-c
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/> :)]
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/> ~X(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/103.gif'/> :-h
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/28.gif'/> I-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/41.gif'/> =D7
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/43.gif'/> @-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/45.gif'/> :-w
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/47.gif'/> 7:P
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/48.gif'/> 2):)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/110.gif'/> :!!
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/111.gif'/> \m/
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/112.gif'/> :-q
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/113.gif'/> :-bd
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/114.gif'/> ^#(^
</div><a href="http://fe-blogger.blogspot.com"></a></b:if>
,Share,Like us to get Stronger...

























































.jpg)
