Before anything you need to backup the current template. This is very important so you can always go back in case you come across any error.
Backup Current Template
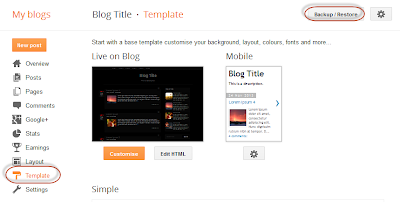
Go to your Blogger Dashboard, select your blog > click on the Template option on the left side, then press the "Backup/Restore" button.
For downloading your current template, click on the Download full template button:
Upload the Dark Template
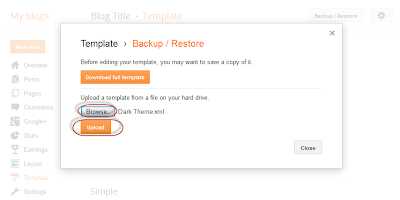
To apply the Dark Template > click on Browse, search for the xml file that you have downloaded, select it and then press on the Upload button:
Settings
1. Edit the Main Navigation Menu
Go to Blogger, select Template > click on Edit HTML button and search for the html code below (press CTRL + F keys). After you found it, replace 'Link URL' (without the quotes) to the ULR/address of the link that you want to target, also change the title of the link.
<li><a href='Link URL'>Title 1</a></li>Change these lines as well:
<li><a href='Link URL'>Title 2</a></li>If you want to add another link, then simply paste this code just below the last line:
<li><a href='Link URL'>Title 3</a></li>
<li><a href='Link URL'>Title 4</a></li>
<li><a href='Link URL'>Title 5</a></li>
<li><a href='Link URL'>Title 6</a></li>
<li><a href='Link URL'>Title here</a></li>
Screenshot:
2. Change the format of the date header
Go to Settings => Language and formatting and choose the Date Header Format, as shown in the picture below:
3. Add the widgets
- Last Comments widget
Go to Layout > click on the "edit" link from the "Last Comments" gadget and paste this code inside the empty box:
<ul id="lastcomments">Replace http://your-blog-here.com with the url of your blog or site. Then save the gadget.
<script src="http://your-blog-here.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments_avatar"></script>
</ul>
- Search widget
click on the edit link from the HTML/JavaScript gadget and paste this code inside the empty box:
<style>
#search-box {
position: relative;
width: 100%;
margin: 0;
}
#search-form
{
height: 40px;
border: 1px solid #121212;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #070707;
overflow: hidden;
}
#search-text
{
font-size: 14px;
color: #ddd;
border-width: 0;
background: transparent;
}
#search-box input[type="text"]
{
width: 90%;
padding: 11px 0 12px 1em;
color: #333;
outline: none;
}
#search-button:hover {
background: #282828;
}
#search-button {
border: 1px solid #121212;
position: absolute;
top: 0;
right: 0;
height: 38px;
width: 80px;
font-size: 14px;
color: #777;
text-align: center;
line-height: 38px;
border-width: 0;
background-color: #000000;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
cursor: pointer;
}
</style>
<div id="search-box">
<form id="search-form" target="_top" method="get" action="/search">
<input id="search-text" type="text" placeholder="Search here..." name="q" />
<button id="search-button" type="submit">
Search
</button>
</form>
</div>
Screenshot:
Enjoy!


















.jpg)
