This is a JavaScript code displaying the latest posts of any feed with the distinction of having two parts which can be used individually or combined.
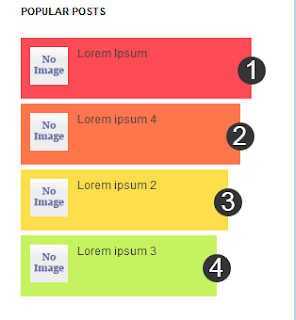
At the top we will see a single post with the title (link), author, date and a brief summary of its content. In addition, this post will rotate automatically within a list whose number of elements will be decided by us.
At the bottom will be shown a full list with chosen posts and when we mouse over any of them, the post will be on top, breaking the automatic cycle.
But before installing anything let's see it in action to decide if it does what we want.
Step 2. From the pop-up windows, choose the HTML/Javascript gadget
Step 3. Paste this code inside the empty box:
First is the feed address to display. The url http://fe-blogger.blogspot.com obviously, should be replaced with yours.
Next is start-index=5. This number indicates from which post we want to begin to show.
max-results=10 indicates the maximum number of posts that we will be reading from the feed, which is indicated in the start-index=5. This number always needs to be equal or greater to which we should see later and serves to set the number of posts that will be shown in the gadget. The easy thing would be to put 500 in order not to fail, but the higher the number is, the longer the gadget will take to load, so it's better to adjust to what we need to show.
Finally there are some parameters of the script:
title: 'Latest Posts', is the title which goes on top.
numResults: 10, number of posts that actually will be in the list
displayTime: 5000, the delay time between posts in the rotator (in milliseconds)
hoverTime: 500, minimum time for a item in the list to be displayed at the top.
If we want to hide the list and show only the posts, then change this part:
Step 4. Save the gadget and we're done. Enjoy!
More about → Recent Rotating Post Gadget with Excerpt For Blogger
At the top we will see a single post with the title (link), author, date and a brief summary of its content. In addition, this post will rotate automatically within a list whose number of elements will be decided by us.
At the bottom will be shown a full list with chosen posts and when we mouse over any of them, the post will be on top, breaking the automatic cycle.
But before installing anything let's see it in action to decide if it does what we want.
Loading...
How to Add Recent Rotating Posts Widget to Blogger
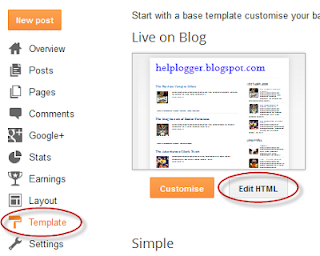
Step 1. Go to Layout > click on Add a Gadget link.Step 2. From the pop-up windows, choose the HTML/Javascript gadget
Step 3. Paste this code inside the empty box:
<style>
.gfg-root {
width: 100%;
height : auto;
position : relative;
overflow : hidden;
margin: 0 auto;
text-align : center;
font-size: 12px;
border: 2px solid #CAD4E7;
}
.gfg-title {
font-size: 16px;
font-weight : bold;
color : #3D5A99;
background-color: #ECEEF5;
line-height : 1.4em;
overflow : hidden;
white-space : nowrap;
}
.gfg-entry {
background-color : white;
width : 100%;
height : 9.2em;
position : relative;
overflow : hidden;
text-align : left;
margin-top : 3px;
}
.gf-title a {
font-weight: bold;
color: #3F86C6;
}
.gfg-subtitle {
display: none;
}
.gfg-list {
position : relative;
overflow : hidden;
text-align : left;
}
.gfg-listentry {
line-height : 1.5em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
padding-left : 15px;
padding-right : 5px;
}
.gfg-listentry-odd {
background-color : #eeeeee;
}
.gfg-listentry-even {
background-color : #fefefe;
}
.gfg-listentry-highlight {
background: #748BB7;
}
.gfg-listentry-highlight:before {
position: absolute;
left: 0;
content: '\25BA ';
font-size: 14px;
color: #eee;
}
.gfg-listentry-highlight a {
color: #eee;
}
.gfg-root .gfg-entry .gf-result {
position : relative;
background-color : white;
width : auto;
height : 100%;
padding-left : 20px;
padding-right : 5px;
}
.gfg-root .gfg-entry .gf-result .gf-title {
font-size: 14px;
line-height : 1.2em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
margin-bottom : 2px;
}
.gfg-root .gfg-entry .gf-result .gf-snippet {
height : 3.8em;
color: #000000;
margin-top : 3px;
}
.clearFloat {
clear : both;
}
</style>
<script src="http://www.google.com/jsapi" type="text/javascript"></script><script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js" type="text/javascript"></script>
<script type="text/javascript">
function showGadget() {var feeds = [{title:'List',url:'http://fe-blogger.blogspot.com/feeds/posts/default?redirect=false&start-index=5&max-results=10'},];
new GFdynamicFeedControl(feeds, 'feedGadget',{title: 'Latest Posts', numResults : 10, displayTime : 5000, hoverTime : 500});} google.load("feeds", "1");
google.setOnLoadCallback(showGadget);
</script>
<div id="feedGadget">Loading...</div>
Customizations:
First is the feed address to display. The url http://fe-blogger.blogspot.com obviously, should be replaced with yours.
Next is start-index=5. This number indicates from which post we want to begin to show.
max-results=10 indicates the maximum number of posts that we will be reading from the feed, which is indicated in the start-index=5. This number always needs to be equal or greater to which we should see later and serves to set the number of posts that will be shown in the gadget. The easy thing would be to put 500 in order not to fail, but the higher the number is, the longer the gadget will take to load, so it's better to adjust to what we need to show.
Finally there are some parameters of the script:
title: 'Latest Posts', is the title which goes on top.
numResults: 10, number of posts that actually will be in the list
displayTime: 5000, the delay time between posts in the rotator (in milliseconds)
hoverTime: 500, minimum time for a item in the list to be displayed at the top.
If we want to hide the list and show only the posts, then change this part:
.gfg-list {to :
position : relative;
overflow : hidden;
text-align : left;
}
.gfg-list {and if we want to display only the list, then change this part:
display:none;
}
.gfg-entry {to:
background-color : white;
width : 100%;
height : 9.2em;
position : relative;
overflow : hidden;
text-align : left;
margin-top : 3px;
}
.gfg-entry {
display: none; }
Step 4. Save the gadget and we're done. Enjoy!








































.jpg)
