From the Compose tab of a Blogger post, we can create numbered lists using the "Numbered List" tool.
A numbered list is achieved through the HTML code of a "ordered list". You don't have to worry about adding the HTML, because the editor does it for you by using this tool. If you go to the HTML tab, you'll see that the list you created appears something like this:
Creating numbered lists is very suitable for giving any instructions. It is ideal for cooking blogs where the steps in a recipe has to be numbered, or in those blogs that share tutorials... but can be used in any type of blog that need to number something.
By default, when using this tool, the numbered elements will look like:
However, we can customize the elements on the list with CSS. To achieve this, we will rely on this interesting tutorial from 456 Berea ST, that explains a technique in which using some key properties of CSS, we could customize both the numbers of each element in the list, also the content of each element.
The trick basically involves canceling the default numbering with "list-style: none", and then use automatic numbering properties: "counter-reset" and "counter-increment". Then the property "content" is added to the index of the counter that is created using the previous two properties.
Examples
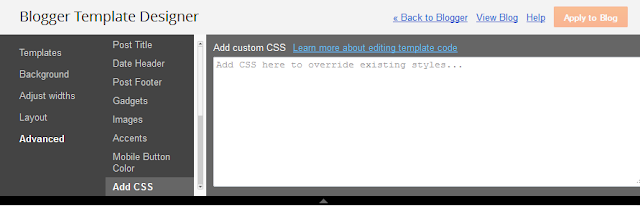
Here are three examples that I have prepared for those of you who want to customize numbered lists and if you will like one of them, simply copy and paste the CSS code by going to Template > Customize > Advanced > Add CSS. Of course, later, you can customize the background colors, borders, etc..
Style 1.
Anyway, here I leave other images of circles with other colors that you can use if you want.






Note: With red are highlighted the values that can be edited in the CSS of these three examples, and added some comments highlighted in /* green */, so that you can know what each thing does.
Compatibility:
This will work in all browsers including IE8 - in the case of Internet Explorer 7, the number' styles will not be seen as it does not support the :before or :after pseudo-elements. However, I have added a line in the CSS that's specific for that browser and will bring up the default numbering of the ordered list.
Hopefully it will be useful for you ;)
More about → Customizing Numbered Lists in Posts + 3 Examples
A numbered list is achieved through the HTML code of a "ordered list". You don't have to worry about adding the HTML, because the editor does it for you by using this tool. If you go to the HTML tab, you'll see that the list you created appears something like this:
<ol>This tool will automatically number each element of the list taking an "order", hence the name "ordered lists in HTML". In each element a number is successively generated (from 1 onwards), though you can not see this in the HTML code.
<li>The content of the 1st. element</li>
<li>The content of the 2nd. element</li>
<li>The content of the 3rd. element</li>
<li>The content of the 4th. element</li>
etc...
</ol>
Using ordered lists in posts
Creating numbered lists is very suitable for giving any instructions. It is ideal for cooking blogs where the steps in a recipe has to be numbered, or in those blogs that share tutorials... but can be used in any type of blog that need to number something.
By default, when using this tool, the numbered elements will look like:
- Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
However, we can customize the elements on the list with CSS. To achieve this, we will rely on this interesting tutorial from 456 Berea ST, that explains a technique in which using some key properties of CSS, we could customize both the numbers of each element in the list, also the content of each element.
The trick basically involves canceling the default numbering with "list-style: none", and then use automatic numbering properties: "counter-reset" and "counter-increment". Then the property "content" is added to the index of the counter that is created using the previous two properties.
Examples
Here are three examples that I have prepared for those of you who want to customize numbered lists and if you will like one of them, simply copy and paste the CSS code by going to Template > Customize > Advanced > Add CSS. Of course, later, you can customize the background colors, borders, etc..
Style 1.
- Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
.post-outer ol{Style 2.
counter-reset:li;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 20px 2em !important;
padding:4px 8px !important;
list-style:none;
*list-style: decimal;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-8px;
left:-39px;
font-family:'Oswald', serif;
font-size:40px; /* font size*/
width:34px;
margin:0 0 10px 0;
padding:4px !important;
color:#727272; /* font color */
text-align:center;
}
- Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
.post-outer ol{Style 3.
counter-reset:li;
margin-left:0;
padding-left:0
}
.post ol li{ /* the style of each element */
position:relative;
margin:0 0 20px 2em !important;
padding:4px 8px !important;
list-style:none;
*list-style: decimal;
border:1px solid #e2e3e2; /* border color */
background:#f2f2f2; /* background color */
text-indent:10px;
}
.post ol li:before{ /* the numbers' style */
content:counter(li);
counter-increment:li;
position:absolute;
top:-5px;
left:-5px;
font-family:'Oswald', serif;
font-size:14px;
width:12px;
margin:0 0 10px 0;
padding:4px !important;
color:#727272; /* text color */
text-align:left;
background:#e2e2e2; /* background color */
text-indent:2px
}
.post ol li:after{
content:"";
position:absolute;
top:-5px;
left:14px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 5px 0 0 5px;
border-color: transparent transparent transparent #aeaeae; /* triangle color */
}
- Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
.post ol{In this last example, I decided to use an image for the circle (highlighted in blue) as the background of the number. We can create the circle with CSS, but it will be squared in Internet Explorer 8.
counter-reset:li;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 13px 2em !important;
padding:4px 8px !important;
list-style:none;
*list-style:decimal;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:0;
left:-2em;
width:27px;
margin-right:8px;
padding:3px 1px 4px 0 !important;
color:#fff; /* text color */
font-size:16px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixhV5q2GY36FJNsmJCoXIobU2ZuqikKT3HOLisVEbybOGA7f96N8Aka4itYRgfJbKymUDxZ4cqIc45gEA1Q3JNY-llqDpu63DUwNZkCwHaeGUeFHvseze056Z9YsTKsxO3OuMYeS3Hjas/s1600/blue.png) no-repeat left top;
font-weight:bold;
text-align:center
}
Anyway, here I leave other images of circles with other colors that you can use if you want.






Note: With red are highlighted the values that can be edited in the CSS of these three examples, and added some comments highlighted in /* green */, so that you can know what each thing does.
Compatibility:
This will work in all browsers including IE8 - in the case of Internet Explorer 7, the number' styles will not be seen as it does not support the :before or :after pseudo-elements. However, I have added a line in the CSS that's specific for that browser and will bring up the default numbering of the ordered list.
Hopefully it will be useful for you ;)









































.jpg)
