How to create calendar style dates in Blogger
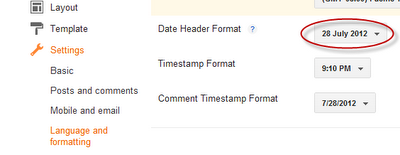
Step 1. Go to Settings > Language and Formatting - Date Header Format and change the date format as you can see in my example below (put day first, then the month and finally the year)
Step 2. Then go to Template > Edit HTML
Step 3. Select the "Expand Widget Templates" checkbox
Step 4. And search (CTRL + F) the following line:
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
Step 5. In case you find it twice, then you should replace it twice with this code:
<div id='Date'>
<script>changeDate('<data:post.dateHeader/>');</script>
</div>
<b:else/>
<div id='Date'>
<script>changeDate('');</script>
</div>
Step 6. Now search for this tag (CTRL + F to find it)
</head>
Step 7. And paste the code from below just ABOVE the </head> tag:
<script type='text/javascript'>
//<![CDATA[
var DateCalendar;
function changeDate(d){
if (d == "") {
d = DateCalendar;
}
var da = d.split(' ');
day = "<strong class='date_day'>"+da[0]+"</strong>";
month = "<strong class='date_month'>"+da[1].slice(0,3)+"</strong>";
year = "<strong class='date_year'>"+da[2]+"</strong>";
document.write(month+day+year);
DateCalendar = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Calendar style date
----------------------------------------------- */
#Date {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8upN29wP_JxnM1LiGzp5E1FHUqU4XMrWEOtCNHIckLRi-bWC0hcb7BuRGopObciLhVZhJFRDDGCaFhGz1OYwNCQ6GIc8Rgku3Ctc4tztIWLNXhHviL1wW5LNgtPfaKe7CiYf5wy_UkfaQ/s1600/calendar07.png) no-repeat;
display: block;
width:60px;
height:60px;
float: left;
margin: 15px 2px 0 -108px;
padding: 0 0 8px 0px;
border: 0;
text-transform: uppercase;
}
.date_month {
display: block;
font-size: 15px;
font-weight:bold;
margin-top:-1px;
text-align:center;
color:#ffffff; /* Month's color */
}
.date_day {
display: block;
font-size: 28px;
font-weight:bold;
margin-top:-8px;
text-align:center;
color:#282828; /* Day's color */
}
.date_year {
display: block;
font-size: 10px;
margin-top:-8px;
text-align:center;
color:#282828; /* Year's color */
}
</style>
</b:if>
Before saving your Template, we can make some changes:
- To change the calendar style, replace the url in blue with yours;
- If the calendar doesn't appear correctly, change -108 with 0;
- With green are marked the areas where you can change the color of the dates
Step 8. Now Preview your Template and if everything is ok, click on the Save button. Enjoy!













.jpg)

{ 0 comments... read them below or add one }
Post a Comment