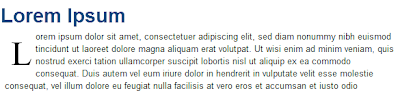
Here's another way you can customize your Blog. In this case, your Posts and Comment's first letter. The effect is a large first letter stretching down three or four lines with the text wrapped around. The drop cap letter can also use a different font and can be a different color to the rest of the text. You often see this style in newspapers, literature, magazines. In this tutorial i will show you how to apply automatically Magazine text style in Blogger Posts and Comments. So let's start adding it!
-> Add Drop Caps For Blogger Posts
-> Add Drop Caps For Blogger Comments
Big First Letter for your Blogger / Blogspot Posts
Step 1.
Step 2. Search (CTRL + F) for this piece of code:
Step 3. Just above it, add the following:
Customize:
Color - change the color highlighted in blue with the value of your desired color
Size - to change the letter size, increase/decrease the value highlighted in pink.
Step 4. Now search for this code:
Step 5. Then immediately before and after add the red fragments you see in the example below:
Step 6. Save your template.
Important! If the above code is not working, add one of following codes from this example:
Or
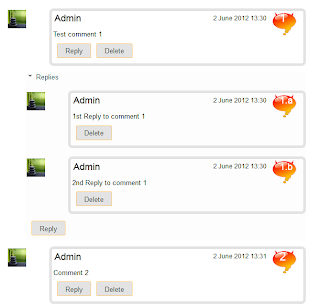
Big First Letter For Blogger/Blogspot Comments
Step 1. Log in to your Blogger account, then go to Design (Layout) >> Edit HTML >> check the "Expand Widget Templates" box
Step 2. Search (CTRL + F) for this piece of code (if you have already added this code, skip step 2 & 3):
Step 3. Add the following code just above ]]></b:skin>:
Customize:
Color - change the color highlighted in blue with the value of your desired color
Size - to change the letter size, increase/decrease the value highlighted in pink.
Step 4. Then Search for this piece of code:
Step 5. Add the red codes before and after <data:comment.body/> as you can see in my example below:
Step 6. Save your Template.
That's it! Now you have a cool drop cap first letter on your blog.
If you have any question, leave a comment below!
More about → How to Create Drop Caps (Big First Letters) in Blogger/Blogspot
-> Add Drop Caps For Blogger Posts
-> Add Drop Caps For Blogger Comments
Big First Letter for your Blogger / Blogspot Posts
Step 1.
- If you are using the old Blogger interface:
- If you are using the new Blogger interface:
Step 2. Search (CTRL + F) for this piece of code:
]]></b:skin>
Step 3. Just above it, add the following:
.capital:first-letter {
float: left;
display: block;
font-family: Times, serif, Georgia;
font-size: 40px;
color: #000000;
margin:0px 5px 0 0;
padding:0 0 0 10px;
}
Customize:
Color - change the color highlighted in blue with the value of your desired color
Size - to change the letter size, increase/decrease the value highlighted in pink.
Step 4. Now search for this code:
<data:post.body/>
Step 5. Then immediately before and after add the red fragments you see in the example below:
<div class='capital'><data:post.body/></div>
Step 6. Save your template.
Important! If the above code is not working, add one of following codes from this example:
<p class="capital"><data:post.body/></p>
Or
<span class="capital"><data:post.body/></span>
Big First Letter For Blogger/Blogspot Comments
Step 1. Log in to your Blogger account, then go to Design (Layout) >> Edit HTML >> check the "Expand Widget Templates" box
Step 2. Search (CTRL + F) for this piece of code (if you have already added this code, skip step 2 & 3):
]]></b:skin>
Step 3. Add the following code just above ]]></b:skin>:
.capital:first-letter {
float: left;
display: block;
font-family: Times, serif, Georgia;
font-size: 40px;
color: #000000;
margin:0px 5px 0 0;
padding:0 0 0 10px;
}
Customize:
Color - change the color highlighted in blue with the value of your desired color
Size - to change the letter size, increase/decrease the value highlighted in pink.
Step 4. Then Search for this piece of code:
<data:comment.body/>
Step 5. Add the red codes before and after <data:comment.body/> as you can see in my example below:
<p class="capital"><data:comment.body/></p>
Step 6. Save your Template.
That's it! Now you have a cool drop cap first letter on your blog.
If you have any question, leave a comment below!





























.jpg)
