A very common effect in jQuery is the fade effect that hides or shows an element by fading it, and we can use it in many ways as for example in the blog's navigation. The following script does just that, by loading the page with a fading effect when we browse on internal links that are in the blog, such as post titles, labels links, archive, navigation links, etc..
You can see an example in this
demo blog, click on the title of any post and see the fading effect when the page is loading.
How To Implement the Fade In Loading Effect
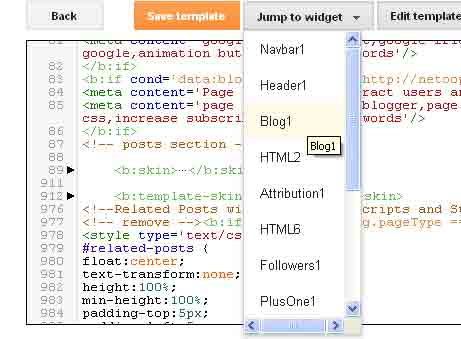
1) To put this fading effect on your blog, go to your
Template >
Edit HTML :
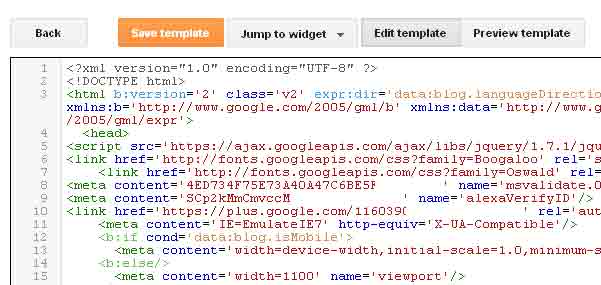
2) Click anywhere inside the code area and search for the
</head> tag using CTRL + F keys:
3) Then, just above
</head> add the following code:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$("body").css("z-index", "-10");
$("body").fadeIn(0);
$("a").click(function(event){
event.preventDefault();
linkLocation = this.href;
$("body").fadeOut(500, redirectPage); });
function redirectPage() {
window.location = linkLocation;
}
});
//]]>
</script>
<style>
html {
background-color: #F2F2F2; /* Color fading */
}
</style>
4) Save the changes and that's it. In green you can see where to change the color that fades on a loading page.
The original script hides the body of the page while loading, I prefer to change that property with a negative z-index to avoid problems with the search engine robots that may effect the positioning.
Problems?Consider that such effects could increase the blog loading time, so I recommend using it only when your blog loads fast and does not have too many scripts.
If you already use another version of jQuery remove the other, leaving only this which will be readed first.
If you are using Mootools or Scriptaculous, then you have to make some modifications to the code in order to be compatible.
If you have another script with a fade effect, then it could interfere with this and you might not see anything on the page except the color fading, in such cases it is better without this script.
You can also use this effect only on some links, for example, if you want to appear only when you click on the post titles in the navigation links (older posts and newer posts), and on the top tabs, then replace this line:
$("a").click(function(event){
With this:
$(".post-title a, .blog-pager-older-link, .blog-pager-newer-link, .tabs").click(function(event){
In some cases, the page can load for a second and then load with the fade effect, this may be "normal" because the browser is slow to read the script on page load.
Apart from these drawbacks, I think it's a very elegant way to load blog pages while browsing them, don't you think?







































.jpg)
