As each day there are lots of new users joining the world of blogging, is necessary to discuss about some basic topics that bring up some recurring questions such as how we could get the URL of an image?
On the Internet there are many both free as well as paid web hosting where we can host images, but since we use Blogger then there is nothing better than using the same hosting service that Google gives us and that is Picasa.
The fastest way to upload an image is by going to the Blogger post editor. From your Blogger Dashboard, go to your blog, then click on the New post button. And preferably from the Edit HTML tab, click on the image icon.
A pop-up window will open, then click on the Choose files button, browse for your image(s), double click or click on Open and then hit Add selected.
When you have uploaded you will see that in the post editor shows the code of the image.
That code is the URL of the image. You'll see two URLs (Web addresses):
The first is the URL of the image that you need to take. It is not necessary to publish this entry where you uploaded the picture, you could as well not publish it, leave it as a draft or delete it, the image will be saved anyway on PicasaWeb (unless when you removed the draft, you have also selected the image to remove). You could also upload image directly from Picasa. Just login to PicasaWeb, select the album where you want to host the image, and click on Add photos.
Select the image from your computer and upload it.
After we have uploaded, click on OK.
There you will see the thumbnail, along with other photos, if there are more.
If you want to get the URL of the image from Picasa then click on the image to open in full size.
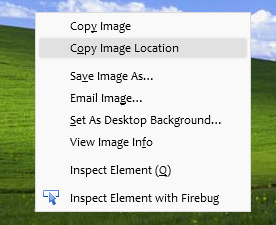
With the right mouse button click on the picture and select option depending on the browser you use...
If using Google Chrome, then select Copy Image URL:
If you are using Mozilla Firefox select Copy Image Location:
If you are using Opera select Copy Image URL:
If you are using Safari select Copy Image Address:
If you are using Internet Explorer (I hope not), first select Properties, a window will open, there you will find the Address section from where you can select the URL of the image and copy it:
Having selected any of these options you'll have in the clipboard the URL of the image. Simple isn't it?
Remember that all images you upload on Blogger are stored in your Picasa account, so if you find an image previously uploaded to your blog, go to your Picasa account, select the album containing the name of your blog and there find the picture you need. The procedure to obtain the URL of the image is the same as explained above.
More about → Upload images and get the URL of the image
On the Internet there are many both free as well as paid web hosting where we can host images, but since we use Blogger then there is nothing better than using the same hosting service that Google gives us and that is Picasa.
The fastest way to upload an image is by going to the Blogger post editor. From your Blogger Dashboard, go to your blog, then click on the New post button. And preferably from the Edit HTML tab, click on the image icon.
A pop-up window will open, then click on the Choose files button, browse for your image(s), double click or click on Open and then hit Add selected.
When you have uploaded you will see that in the post editor shows the code of the image.
That code is the URL of the image. You'll see two URLs (Web addresses):
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvnPM_0tVXHi0XoASooHDwckpH1YJK3hxj1U3gQWUBtCJazOoOlSEo-YO2Z34our5rzlB0yoeosYeEQ-rIM9DcXXjAA6qSHlST2JjMBJYOno3GyANl9nnPL7TATPusz6S9MQ6kX42pTl0k/s1600/Bliss-Windows-XP.png" imageanchor="1"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvnPM_0tVXHi0XoASooHDwckpH1YJK3hxj1U3gQWUBtCJazOoOlSEo-YO2Z34our5rzlB0yoeosYeEQ-rIM9DcXXjAA6qSHlST2JjMBJYOno3GyANl9nnPL7TATPusz6S9MQ6kX42pTl0k/s320/Bliss-Windows-XP.png" /></a>
The first is the URL of the image that you need to take. It is not necessary to publish this entry where you uploaded the picture, you could as well not publish it, leave it as a draft or delete it, the image will be saved anyway on PicasaWeb (unless when you removed the draft, you have also selected the image to remove). You could also upload image directly from Picasa. Just login to PicasaWeb, select the album where you want to host the image, and click on Add photos.
Select the image from your computer and upload it.
After we have uploaded, click on OK.
There you will see the thumbnail, along with other photos, if there are more.
If you want to get the URL of the image from Picasa then click on the image to open in full size.
With the right mouse button click on the picture and select option depending on the browser you use...
If using Google Chrome, then select Copy Image URL:
If you are using Mozilla Firefox select Copy Image Location:
If you are using Opera select Copy Image URL:
If you are using Safari select Copy Image Address:
If you are using Internet Explorer (I hope not), first select Properties, a window will open, there you will find the Address section from where you can select the URL of the image and copy it:
Having selected any of these options you'll have in the clipboard the URL of the image. Simple isn't it?
Remember that all images you upload on Blogger are stored in your Picasa account, so if you find an image previously uploaded to your blog, go to your Picasa account, select the album containing the name of your blog and there find the picture you need. The procedure to obtain the URL of the image is the same as explained above.

















































.jpg)
