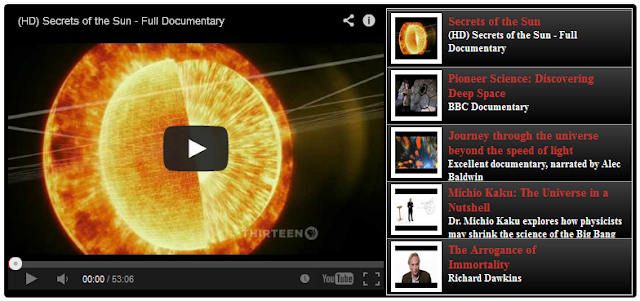
In this post we will see how to create a YouTube video gallery using jQuery. It is an elegant gallery in which we can add 5 videos and for its dimensions, we could put it below the blog header. Actually you can put it anywhere, but it is recommended in that area considering that 765px is the width of the gallery.
To add this video slider to your blog go to Template > Edit HTML and before the </head> tag, add these scripts:
<script>
//<![CDATA[
/*hoverscroll v.0.2.4*/
(function($) {
$.fn.hoverscroll = function(params) {
if (!params) { params = {}; }
params = $.extend({}, $.fn.hoverscroll.params, params);
this.each(function() {
var $this = $(this);
if (params.debug) {$.log('[HoverScroll] Trying to create hoverscroll on element ' + this.tagName + '#' + this.id);}
if (params.fixedArrows) {
$this.wrap('<div class="fixed-listcontainer"></div>')
}
else {
$this.wrap('<div class="listcontainer"></div>');
}
$this.addClass('list');
var listctnr = $this.parent();
listctnr.wrap('<div class="ui-widget-content hoverscroll' +
(params.rtl && !params.vertical ? " rtl" : "") + '"></div>');
//listctnr.wrap('<div class="hoverscroll"></div>');
var ctnr = listctnr.parent();
var leftArrow, rightArrow, topArrow, bottomArrow;
if (params.arrows) {
if (!params.vertical) {
if (params.fixedArrows) {
leftArrow = '<div class="fixed-arrow left"></div>';
rightArrow = '<div class="fixed-arrow right"></div>';
listctnr.before(leftArrow).after(rightArrow);
}
else {
leftArrow = '<div class="arrow left"></div>';
rightArrow = '<div class="arrow right"></div>';
listctnr.append(leftArrow).append(rightArrow);
}
}
else {
if (params.fixedArrows) {
topArrow = '<div class="fixed-arrow top"></div>';
bottomArrow = '<div class="fixed-arrow bottom"></div>';
listctnr.before(topArrow).after(bottomArrow);
}
else {
topArrow = '<div class="arrow top"></div>';
bottomArrow = '<div class="arrow bottom"></div>';
listctnr.append(topArrow).append(bottomArrow);
}
}
}
ctnr.width(params.width).height(params.height);
if (params.arrows && params.fixedArrows) {
if (params.vertical) {
topArrow = listctnr.prev();
bottomArrow = listctnr.next();
listctnr.width(params.width)
.height(params.height - (topArrow.height() + bottomArrow.height()));
}
else {
leftArrow = listctnr.prev();
rightArrow = listctnr.next();
listctnr.height(params.height)
.width(params.width - (leftArrow.width() + rightArrow.width()));
}
}
else {
listctnr.width(params.width).height(params.height);
}
var size = 0;
if (!params.vertical) {
ctnr.addClass('horizontal');
$this.children().each(function() {
$(this).addClass('item');
if ($(this).outerWidth) {
size += $(this).outerWidth(true);
}
else {
size += $(this).width() + parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'))
+ parseInt($(this).css('margin-left')) + parseInt($(this).css('margin-right'));
}
});
$this.width(size);
if (params.debug) {
$.log('[HoverScroll] Computed content width : ' + size + 'px');
}
if (ctnr.outerWidth) {
size = ctnr.outerWidth();
}
else {
size = ctnr.width() + parseInt(ctnr.css('padding-left')) + parseInt(ctnr.css('padding-right'))
+ parseInt(ctnr.css('margin-left')) + parseInt(ctnr.css('margin-right'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container width : ' + size + 'px');
}
}
else {
ctnr.addClass('vertical');
$this.children().each(function() {
$(this).addClass('item')
if ($(this).outerHeight) {
size += $(this).outerHeight(true);
}
else {
size += $(this).height() + parseInt($(this).css('padding-top')) + parseInt($(this).css('padding-bottom'))
+ parseInt($(this).css('margin-bottom')) + parseInt($(this).css('margin-bottom'));
}
});
$this.height(size);
if (params.debug) {
$.log('[HoverScroll] Computed content height : ' + size + 'px');
}
if (ctnr.outerHeight) {
size = ctnr.outerHeight();
}
else {
size = ctnr.height() + parseInt(ctnr.css('padding-top')) + parseInt(ctnr.css('padding-bottom'))
+ parseInt(ctnr.css('margin-top')) + parseInt(ctnr.css('margin-bottom'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container height : ' + size + 'px');
}
}
var zone = {
1: {action: 'move', from: 0, to: 0.06 * size, direction: -1 , speed: 16},
2: {action: 'move', from: 0.06 * size, to: 0.15 * size, direction: -1 , speed: 8},
3: {action: 'move', from: 0.15 * size, to: 0.25 * size, direction: -1 , speed: 4},
4: {action: 'move', from: 0.25 * size, to: 0.4 * size, direction: -1 , speed: 2},
5: {action: 'stop', from: 0.4 * size, to: 0.6 * size},
6: {action: 'move', from: 0.6 * size, to: 0.75 * size, direction: 1 , speed: 2},
7: {action: 'move', from: 0.75 * size, to: 0.85 * size, direction: 1 , speed: 4},
8: {action: 'move', from: 0.85 * size, to: 0.94 * size, direction: 1 , speed: 8},
9: {action: 'move', from: 0.94 * size, to: size, direction: 1 , speed: 16}
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
function checkMouse(x, y) {
x = x - ctnr.offset().left;
y = y - ctnr.offset().top;
var pos;
if (!params.vertical) {pos = x;}
else {pos = y;}
for (i in zone) {
if (pos >= zone[i].from && pos < zone[i].to) {
if (zone[i].action == 'move') {startMoving(zone[i].direction, zone[i].speed);}
else {stopMoving();}
}
}
}
function setArrowOpacity() {
if (!params.arrows || params.fixedArrows) {return;}
var maxScroll;
var scroll;
if (!params.vertical) {
maxScroll = listctnr[0].scrollWidth - listctnr.width();
scroll = listctnr[0].scrollLeft;
}
else {
maxScroll = listctnr[0].scrollHeight - listctnr.height();
scroll = listctnr[0].scrollTop;
}
var limit = params.arrowsOpacity;
var opacity = (scroll / maxScroll) * limit;
if (opacity > limit) { opacity = limit; }
if (isNaN(opacity)) { opacity = 0; }
var done = false;
if (opacity <= 0) {
$('div.arrow.left, div.arrow.top', ctnr).hide();
if(maxScroll > 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', limit);
}
done = true;
}
if (opacity >= limit || maxScroll <= 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).hide();
done = true;
}
if (!done) {
$('div.arrow.left, div.arrow.top', ctnr).show().css('opacity', opacity);
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', (limit - opacity));
}
}
function startMoving(direction, speed) {
if (ctnr[0].direction != direction) {
if (params.debug) {
$.log('[HoverScroll] Starting to move. direction: ' + direction + ', speed: ' + speed);
}
stopMoving();
ctnr[0].direction = direction;
ctnr[0].isChanging = true;
move();
}
if (ctnr[0].speed != speed) {
if (params.debug) {
$.log('[HoverScroll] Changed speed: ' + speed);
}
ctnr[0].speed = speed;
}
}
function stopMoving() {
if (ctnr[0].isChanging) {
if (params.debug) {
$.log('[HoverScroll] Stoped moving');
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
clearTimeout(ctnr[0].timer);
}
}
function move() {
if (ctnr[0].isChanging == false) {return;}
setArrowOpacity();
var scrollSide;
if (!params.vertical) {scrollSide = 'scrollLeft';}
else {scrollSide = 'scrollTop';}
listctnr[0][scrollSide] += ctnr[0].direction * ctnr[0].speed;
ctnr[0].timer = setTimeout(function() {move();}, 50);
}
if (params.rtl && !params.vertical) {
listctnr[0].scrollLeft = listctnr[0].scrollWidth - listctnr.width();
}
ctnr
.mousemove(function(e) {checkMouse(e.pageX, e.pageY);})
.bind('mouseleave', function() {stopMoving();});
this.startMoving = startMoving;
this.stopMoving = stopMoving;
if (params.arrows && !params.fixedArrows) {
// Initialise arrow opacity
setArrowOpacity();
}
else {
// Hide arrows
$('.arrowleft, .arrowright, .arrowtop, .arrowbottom', ctnr).hide();
}
});
return this;
};
if (!$.fn.offset) {
$.fn.offset = function() {
this.left = this.top = 0;
if (this[0] && this[0].offsetParent) {
var obj = this[0];
do {
this.left += obj.offsetLeft;
this.top += obj.offsetTop;
} while (obj = obj.offsetParent);
}
return this;
}
}
$.fn.hoverscroll.params = {
vertical: false,
width: 400,
height: 50,
arrows: true,
arrowsOpacity: 0.7,
fixedArrows: false,
rtl: false,
debug: false
};
$.log = function() {
try {console.log.apply(console, arguments);}
catch (e) {
try {opera.postError.apply(opera, arguments);}
catch (e) {}
}
};
})(jQuery);
$(function(){
$("#videoslider-tabs a").click(function(){
var container = $("#videoslider-content");
container.html("<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ8WvS7nX3jeCGP2EB_Ua6aMee4gsev32TulenPcliPeHirYHD-iv1mqg9bf7LQhLhIyHeQaXQcd6qhOSib506zkAaft1LOddeqwInAN4w81BDKo1QZCR5kILXbs1g3KrQzdtbzVDuN_jC/s1600/loading.png' class='loading-vid' />");
var id = $(this).attr("href").slice(1);
loadvideo(id);
return false;
});
$("#videoslider-tabs").hoverscroll({vertical:true,width:300,height:330,arrows:false});
$("#videoslider-tabs li").hover(function(){$(this).addClass("hover");},function(){$(this).removeClass("hover");});
loadvideo();
});
function loadvideo (hash){if(hash){hash = hash.slice(3);$("#videoslider-content").html(video[hash]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid"+hash+"]").parent().addClass("actVid");}else{$("#videoslider-content").html(video[1]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid1]").parent().addClass("actVid");}}
//]]>
</script>
Then add the styles before ]]></b:skin>
Add the IDs of the videos, their names and their description and that's it. The description should be brief so you wont have space problems.
If you do not know how to get the ID of a video, then open the video on YouTube and look at the address bar... the last characters are the ID you need.
Note that the ID of each video should be added two times, one is for displaying the video and one for the tabs thumbnail.
As this gallery works with jQuery we should make sure to not repeat the version of the script if we already have jQuery.
More about → How to embed a youtube playlist on your blogger blog
To add this video slider to your blog go to Template > Edit HTML and before the </head> tag, add these scripts:
<script>
//<![CDATA[
/*hoverscroll v.0.2.4*/
(function($) {
$.fn.hoverscroll = function(params) {
if (!params) { params = {}; }
params = $.extend({}, $.fn.hoverscroll.params, params);
this.each(function() {
var $this = $(this);
if (params.debug) {$.log('[HoverScroll] Trying to create hoverscroll on element ' + this.tagName + '#' + this.id);}
if (params.fixedArrows) {
$this.wrap('<div class="fixed-listcontainer"></div>')
}
else {
$this.wrap('<div class="listcontainer"></div>');
}
$this.addClass('list');
var listctnr = $this.parent();
listctnr.wrap('<div class="ui-widget-content hoverscroll' +
(params.rtl && !params.vertical ? " rtl" : "") + '"></div>');
//listctnr.wrap('<div class="hoverscroll"></div>');
var ctnr = listctnr.parent();
var leftArrow, rightArrow, topArrow, bottomArrow;
if (params.arrows) {
if (!params.vertical) {
if (params.fixedArrows) {
leftArrow = '<div class="fixed-arrow left"></div>';
rightArrow = '<div class="fixed-arrow right"></div>';
listctnr.before(leftArrow).after(rightArrow);
}
else {
leftArrow = '<div class="arrow left"></div>';
rightArrow = '<div class="arrow right"></div>';
listctnr.append(leftArrow).append(rightArrow);
}
}
else {
if (params.fixedArrows) {
topArrow = '<div class="fixed-arrow top"></div>';
bottomArrow = '<div class="fixed-arrow bottom"></div>';
listctnr.before(topArrow).after(bottomArrow);
}
else {
topArrow = '<div class="arrow top"></div>';
bottomArrow = '<div class="arrow bottom"></div>';
listctnr.append(topArrow).append(bottomArrow);
}
}
}
ctnr.width(params.width).height(params.height);
if (params.arrows && params.fixedArrows) {
if (params.vertical) {
topArrow = listctnr.prev();
bottomArrow = listctnr.next();
listctnr.width(params.width)
.height(params.height - (topArrow.height() + bottomArrow.height()));
}
else {
leftArrow = listctnr.prev();
rightArrow = listctnr.next();
listctnr.height(params.height)
.width(params.width - (leftArrow.width() + rightArrow.width()));
}
}
else {
listctnr.width(params.width).height(params.height);
}
var size = 0;
if (!params.vertical) {
ctnr.addClass('horizontal');
$this.children().each(function() {
$(this).addClass('item');
if ($(this).outerWidth) {
size += $(this).outerWidth(true);
}
else {
size += $(this).width() + parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'))
+ parseInt($(this).css('margin-left')) + parseInt($(this).css('margin-right'));
}
});
$this.width(size);
if (params.debug) {
$.log('[HoverScroll] Computed content width : ' + size + 'px');
}
if (ctnr.outerWidth) {
size = ctnr.outerWidth();
}
else {
size = ctnr.width() + parseInt(ctnr.css('padding-left')) + parseInt(ctnr.css('padding-right'))
+ parseInt(ctnr.css('margin-left')) + parseInt(ctnr.css('margin-right'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container width : ' + size + 'px');
}
}
else {
ctnr.addClass('vertical');
$this.children().each(function() {
$(this).addClass('item')
if ($(this).outerHeight) {
size += $(this).outerHeight(true);
}
else {
size += $(this).height() + parseInt($(this).css('padding-top')) + parseInt($(this).css('padding-bottom'))
+ parseInt($(this).css('margin-bottom')) + parseInt($(this).css('margin-bottom'));
}
});
$this.height(size);
if (params.debug) {
$.log('[HoverScroll] Computed content height : ' + size + 'px');
}
if (ctnr.outerHeight) {
size = ctnr.outerHeight();
}
else {
size = ctnr.height() + parseInt(ctnr.css('padding-top')) + parseInt(ctnr.css('padding-bottom'))
+ parseInt(ctnr.css('margin-top')) + parseInt(ctnr.css('margin-bottom'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container height : ' + size + 'px');
}
}
var zone = {
1: {action: 'move', from: 0, to: 0.06 * size, direction: -1 , speed: 16},
2: {action: 'move', from: 0.06 * size, to: 0.15 * size, direction: -1 , speed: 8},
3: {action: 'move', from: 0.15 * size, to: 0.25 * size, direction: -1 , speed: 4},
4: {action: 'move', from: 0.25 * size, to: 0.4 * size, direction: -1 , speed: 2},
5: {action: 'stop', from: 0.4 * size, to: 0.6 * size},
6: {action: 'move', from: 0.6 * size, to: 0.75 * size, direction: 1 , speed: 2},
7: {action: 'move', from: 0.75 * size, to: 0.85 * size, direction: 1 , speed: 4},
8: {action: 'move', from: 0.85 * size, to: 0.94 * size, direction: 1 , speed: 8},
9: {action: 'move', from: 0.94 * size, to: size, direction: 1 , speed: 16}
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
function checkMouse(x, y) {
x = x - ctnr.offset().left;
y = y - ctnr.offset().top;
var pos;
if (!params.vertical) {pos = x;}
else {pos = y;}
for (i in zone) {
if (pos >= zone[i].from && pos < zone[i].to) {
if (zone[i].action == 'move') {startMoving(zone[i].direction, zone[i].speed);}
else {stopMoving();}
}
}
}
function setArrowOpacity() {
if (!params.arrows || params.fixedArrows) {return;}
var maxScroll;
var scroll;
if (!params.vertical) {
maxScroll = listctnr[0].scrollWidth - listctnr.width();
scroll = listctnr[0].scrollLeft;
}
else {
maxScroll = listctnr[0].scrollHeight - listctnr.height();
scroll = listctnr[0].scrollTop;
}
var limit = params.arrowsOpacity;
var opacity = (scroll / maxScroll) * limit;
if (opacity > limit) { opacity = limit; }
if (isNaN(opacity)) { opacity = 0; }
var done = false;
if (opacity <= 0) {
$('div.arrow.left, div.arrow.top', ctnr).hide();
if(maxScroll > 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', limit);
}
done = true;
}
if (opacity >= limit || maxScroll <= 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).hide();
done = true;
}
if (!done) {
$('div.arrow.left, div.arrow.top', ctnr).show().css('opacity', opacity);
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', (limit - opacity));
}
}
function startMoving(direction, speed) {
if (ctnr[0].direction != direction) {
if (params.debug) {
$.log('[HoverScroll] Starting to move. direction: ' + direction + ', speed: ' + speed);
}
stopMoving();
ctnr[0].direction = direction;
ctnr[0].isChanging = true;
move();
}
if (ctnr[0].speed != speed) {
if (params.debug) {
$.log('[HoverScroll] Changed speed: ' + speed);
}
ctnr[0].speed = speed;
}
}
function stopMoving() {
if (ctnr[0].isChanging) {
if (params.debug) {
$.log('[HoverScroll] Stoped moving');
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
clearTimeout(ctnr[0].timer);
}
}
function move() {
if (ctnr[0].isChanging == false) {return;}
setArrowOpacity();
var scrollSide;
if (!params.vertical) {scrollSide = 'scrollLeft';}
else {scrollSide = 'scrollTop';}
listctnr[0][scrollSide] += ctnr[0].direction * ctnr[0].speed;
ctnr[0].timer = setTimeout(function() {move();}, 50);
}
if (params.rtl && !params.vertical) {
listctnr[0].scrollLeft = listctnr[0].scrollWidth - listctnr.width();
}
ctnr
.mousemove(function(e) {checkMouse(e.pageX, e.pageY);})
.bind('mouseleave', function() {stopMoving();});
this.startMoving = startMoving;
this.stopMoving = stopMoving;
if (params.arrows && !params.fixedArrows) {
// Initialise arrow opacity
setArrowOpacity();
}
else {
// Hide arrows
$('.arrowleft, .arrowright, .arrowtop, .arrowbottom', ctnr).hide();
}
});
return this;
};
if (!$.fn.offset) {
$.fn.offset = function() {
this.left = this.top = 0;
if (this[0] && this[0].offsetParent) {
var obj = this[0];
do {
this.left += obj.offsetLeft;
this.top += obj.offsetTop;
} while (obj = obj.offsetParent);
}
return this;
}
}
$.fn.hoverscroll.params = {
vertical: false,
width: 400,
height: 50,
arrows: true,
arrowsOpacity: 0.7,
fixedArrows: false,
rtl: false,
debug: false
};
$.log = function() {
try {console.log.apply(console, arguments);}
catch (e) {
try {opera.postError.apply(opera, arguments);}
catch (e) {}
}
};
})(jQuery);
$(function(){
$("#videoslider-tabs a").click(function(){
var container = $("#videoslider-content");
container.html("<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ8WvS7nX3jeCGP2EB_Ua6aMee4gsev32TulenPcliPeHirYHD-iv1mqg9bf7LQhLhIyHeQaXQcd6qhOSib506zkAaft1LOddeqwInAN4w81BDKo1QZCR5kILXbs1g3KrQzdtbzVDuN_jC/s1600/loading.png' class='loading-vid' />");
var id = $(this).attr("href").slice(1);
loadvideo(id);
return false;
});
$("#videoslider-tabs").hoverscroll({vertical:true,width:300,height:330,arrows:false});
$("#videoslider-tabs li").hover(function(){$(this).addClass("hover");},function(){$(this).removeClass("hover");});
loadvideo();
});
function loadvideo (hash){if(hash){hash = hash.slice(3);$("#videoslider-content").html(video[hash]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid"+hash+"]").parent().addClass("actVid");}else{$("#videoslider-content").html(video[1]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid1]").parent().addClass("actVid");}}
//]]>
</script>
Then add the styles before ]]></b:skin>
/* Video Gallery for BloggerNow in a HTML/Javascript gadget paste the structure of the slider, this is the one you should put under the header:
----------------------------------------------- */
#videoslider {
background:#000; /* Background color */
clear:both;
margin:0 auto;
padding:5px;
width:765px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
#videoslider, #videoslider-content, #videoslider-tabs {height:350px;overflow:hidden;}
#videoslider-content {color:#fff;float:left;text-align:center;width:460px;z-index:1;}
.loading-vid {display:block;margin:165px auto 0;}
#videoslider-tabs {float:right;width:300px;margin:0;}
#videoslider-tabs li {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP-26RqusJ6wUzHFPgCCvP7ShSDzGFrVW8Tzo07cY_E6m7JEldHByC6mj2espO46_UQYmjpLpSSXIrmaOaBSrQ3c6dTrmyrZM71T_g7EnY2MTmoRHKpT16w_9qyAoAAXNZp0vMB3B97uJT/s1600/tab_backgr.jpeg) repeat-x top left;float:left;height:60px;padding:5px;width:290px;list-style:none;}
#videoslider-tabs li a {padding:0 !important;border:0 !important;}
#videoslider-tabs li.hover {background:#333;}
#videoslider-tabs li.actVid {background:#555;}
#videoslider-tabs li img.thumb-vid {background-color:#fff;float:left;height:52px;margin:0 8px 0 0;padding:5px;width:52px;}
#videoslider-tabs li span.vidTit {
display:block;
color:#CD332D; /* Titles color */
font-size:14px; /* Titles font size */
font-weight:bold;
text-decoration:none;
}
#videoslider-tabs li .vidDesc {
display:block;
color:#fff; /* Color of the description */
font-size:12px; /* Font size of the description */
font-weight:bold;
text-decoration:none;
}
#videoslider-tabs a {text-decoration:none;}
#videoslider-tabs li.actVid .vidDesc {color:#fff;}
.ui-widget-content{float:right;}
.tabs-outer {background-image: none !important;}
#videoslider-tabs li a:hover {background: none !important;}
<script>
var video = [];
video[1] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_1" frameborder="0" allowfullscreen></iframe>';
video[2] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_2" frameborder="0" allowfullscreen></iframe>';
video[3] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_3" frameborder="0" allowfullscreen></iframe>';
video[4] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_4" frameborder="0" allowfullscreen></iframe>';
video[5] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_5" frameborder="0" allowfullscreen></iframe>';
</script>
<div id="videoslider">
<div id="videoslider-content"></div>
<ul id="videoslider-tabs">
<li><a href="#vid1"><img src="//i2.ytimg.com/vi/video_ID_1/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid2"><img src="//i2.ytimg.com/vi/video_ID_2/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid3"><img src="//i2.ytimg.com/vi/video_ID_3/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid4"><img src="//i2.ytimg.com/vi/video_ID_4/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid5"><img src="//i2.ytimg.com/vi/video_ID_5/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
</ul>
</div>
Add the IDs of the videos, their names and their description and that's it. The description should be brief so you wont have space problems.
If you do not know how to get the ID of a video, then open the video on YouTube and look at the address bar... the last characters are the ID you need.
Note that the ID of each video should be added two times, one is for displaying the video and one for the tabs thumbnail.
As this gallery works with jQuery we should make sure to not repeat the version of the script if we already have jQuery.

















































.jpg)
