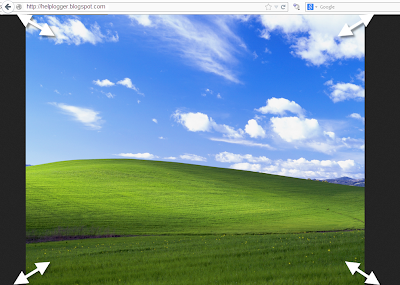
Some of you might have wondered how to put a video to play in the blog's background, so that instead of having just a color or an image, to have a video. We can do this thanks to the jQuery plugin Tubular that lets you use a YouTube video as a background of a web page.
Although the result can be very original and attractive, I must say it has three drawbacks: they can not be silenced, if the video has ads, they will also appear, and it can slow the loading time of the blog, so if anyone wants to use it, may consider putting it only on special occasions, or on blogs that load very quickly.
Also it can be done in HTML5, the problem with this method is that you need to load the video in 3 different formats (.mp4, .webm and .ovg) along with a picture for browsers that do not support them, so this YouTube option seems more practical to me, despite the drawbacks.
You can see it working on this demo blog
Steps
1. The first step is to just above the </head> tag, this script:
Or if you are using a template from Template Designer, find this line:
Remember: There is no option to mute, so if you don't want to have sound as in the demo blog, you have to choose a video that has no sound. I also recommend using a video in HD in case you don't want any black parts to show around it.
If you are using jQuery, remove other versions that you have to avoid duplication and have problems.
Author | jQuery Tubular
More about → Adding a Youtube Video in the Background of a Blogger blog
Although the result can be very original and attractive, I must say it has three drawbacks: they can not be silenced, if the video has ads, they will also appear, and it can slow the loading time of the blog, so if anyone wants to use it, may consider putting it only on special occasions, or on blogs that load very quickly.
Also it can be done in HTML5, the problem with this method is that you need to load the video in 3 different formats (.mp4, .webm and .ovg) along with a picture for browsers that do not support them, so this YouTube option seems more practical to me, despite the drawbacks.
You can see it working on this demo blog
Steps
1. The first step is to just above the </head> tag, this script:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>And this one too:
<script type='text/javascript'>
//<![CDATA[
/* jQuery tubular plugin
|* by Sean McCambridge
|* http://www.seanmccambridge.com/tubular
|* Copyright 2012
|* licensed under the MIT License
|* Enjoy.
|*
|* Thanks,
|* Sean */
var videoWidth = 853;
var videoRatio = 16/9;
var defaultDiv = 'wrapper-video';
jQuery.fn.tubular = function(videoId,wrapperId) {
wrapperId = (typeof(wrapperId) == undefined) ? 'wrapper-video' : wrapperId;
t = setTimeout("resizePlayer()",1000);
jQuery('html,body').css('height','100%');
jQuery('body').prepend('<div id="yt-container" style="overflow: hidden; position: fixed; z-index: 1;"><div id="ytapiplayer">You need Flash player 8+ and JavaScript enabled to view this video.</div></div><div id="video-cover" style="position: fixed; width: 100%; height: 100%; z-index: 2;"></div>');
jQuery('#' + wrapperId).css({position: 'relative', 'z-index': 99});
var ytplayer = 0;
var pageWidth = 0;
var pageHeight = 0;
var videoHeight = videoWidth / videoRatio;
var duration;
var iframe = '<iframe id="myytplayer" width="' + videoWidth + '" height="' + videoHeight + '" src="http://www.youtube.com/embed/' + videoId + '?autoplay=1&controls=0&modestbranding=1&showinfo=0&hd=1&iv_load_policy=3&version=3&wmode=transparent&loop=1&playlist=' + videoId + '" frameborder="0" allowfullscreen></iframe>';
jQuery('#ytapiplayer').html(iframe);
jQuery(window).resize(function() {
resizePlayer();
});
return this;
}
function onYouTubePlayerReady(playerId) {
ytplayer = document.getElementById("myytplayer");
ytplayer.setPlaybackQuality('medium');
ytplayer.mute();
}
function resizePlayer() {
var newWidth = jQuery(window).width();
var newHeight = jQuery(window).height();
jQuery('#yt-container, #video-cover').width(newWidth).height(newHeight);
if (newHeight > newWidth / videoRatio) {
newWidth = newHeight * videoRatio;
}
jQuery('#myytplayer').width(newWidth).height(newWidth/videoRatio);
}
//]]>
</script>
<script type='text/javascript'>2. Then locate the <body> tag (CTRL + F)
//<![CDATA[
$().ready(function() {
$('body').tubular('61BLn00AN_w','wrapper-video');
});
//]]>
</script>
Or if you are using a template from Template Designer, find this line:
<body expr:class='"loading" + data:blog.mobileClass'>3. Under either of these two, add this:
<div id='wrapper-video'>4. Now search for the </body> tag, and before it put this:
</div>Save the changes and that's it. In red you must put the ID of Youtube video, the ID are the characters that appear at the end of the URL:
Remember: There is no option to mute, so if you don't want to have sound as in the demo blog, you have to choose a video that has no sound. I also recommend using a video in HD in case you don't want any black parts to show around it.
If you are using jQuery, remove other versions that you have to avoid duplication and have problems.
Author | jQuery Tubular



















































.jpg)
