In the last tutorial, I wrote about how you can change avatars size in blogger comments and in this simple tutorial, I will show you how to change or customize default avatar of anonymous commenters or Blogger users with no picture added on their profiles. After Blogger announced new feature of threaded comment, we can still customize it by adding a jQuery plugin to our template and replacing the default anonymous avatar found at this
URL http://img1.blogblog.com/img/anon36.png
and the one for blogger users http://img2.blogblog.com/img/b36-rounded.png
...with our own.
Step 1.
Go to Dashboard - Template - click on the Edit HTML button and then Proceed
...then select Expand Widget Template (don't forget to make a backup)
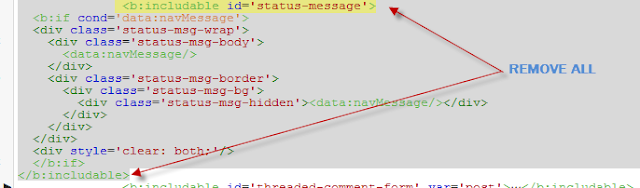
Step 2. Find (CTRL + F) this code in your template:
Step 3. Add the following code just above it:
Step 4. Save the Template
How to change avatar:
For Anonymous users: Replace the code in red with the url address of your image
For Blogger users: Replace the URL in blue with your own.
You can choose one from these below (copy the url address):




That's it!
If you liked this post, please consider sharing it.
More about → How to Change Default Anonymous Avatar in Blogger Comments
URL http://img1.blogblog.com/img/anon36.png
and the one for blogger users http://img2.blogblog.com/img/b36-rounded.png
...with our own.
Step 1.
Go to Dashboard - Template - click on the Edit HTML button and then Proceed
...then select Expand Widget Template (don't forget to make a backup)
Step 2. Find (CTRL + F) this code in your template:
</body>
Step 3. Add the following code just above it:
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img1.blogblog.com/img/anon36.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNmzyH1JXGuZaS4FZKK239RDaIdRypOC8pmEXx0BsCBwTDjb4gR0vDGQ6GIorxSmnwKEAUrxYmrlob-jTQnCBrxlHG4iGktmgujti3EQX65FOWGHUqFfKR6UAvgBl9dOi-GFhd5kZsOiI/s1600/default_avatar.gif')
.ssyby('blank')
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtXOGCjN5Xa9YXZfPnsE5VKfsSMNCqNlVpD0Saf3_J55I7OoAFDF7t4hUu8y_5csg2bmzCKxgJOr4MavNJIx20I_TjFFr9PWXFYe9nukpmGBSVpX9VshX0oNEBASSObXJ_nDaxPlMrEkQ/s1600/blogger-user.png')
.ssyby('blank')
</script>
Step 4. Save the Template
How to change avatar:
For Anonymous users: Replace the code in red with the url address of your image
For Blogger users: Replace the URL in blue with your own.
You can choose one from these below (copy the url address):
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNmzyH1JXGuZaS4FZKK239RDaIdRypOC8pmEXx0BsCBwTDjb4gR0vDGQ6GIorxSmnwKEAUrxYmrlob-jTQnCBrxlHG4iGktmgujti3EQX65FOWGHUqFfKR6UAvgBl9dOi-GFhd5kZsOiI/s200/default_avatar.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhT4duC85eD0MHclAJzp8U9VRlP6AmZfRJsxtHRTmfRsU3DRL17gYbRWBafaYvv3ivW0Kw425s1Amte_Q6BoAHv0lXEy9qXwLrxV0tPHYgwUAHQEcxfblRVxt_iibAb-RAXV3DHkRGT28Y/s1600/facebook.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU_11Pbuw8rA0LYLLIO1VQpOhW1bdj9rBM-Hk4rjBR-yCFW2UAtv_5Ly8Zx-vsBCZqBDjNsPaZQcs8gKVghRsWybrFCvBCnYEyEkehzoLpXC34u_0zlSuXysA4IVNaeQmeQpwKOaxTZzg/s1600/anonymous3.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6S4CDvytbSP3jvobUr_RJJfhIM_84tBf3C1m8RfPKb-BDnNneX-yy7niH6HxGklgZkGKfUJqpQmy6B98uJEXgOKq-nphai-16XpvnyJMECSTCZ_C804p0INfJCoa6YkYDU_sGijKmwzsf/s1600/blogger-user.png
That's it!
If you liked this post, please consider sharing it.





































.jpg)
