The Google Translate Widget for Blogger allows the visitors to translate your site or blog in their own language.
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
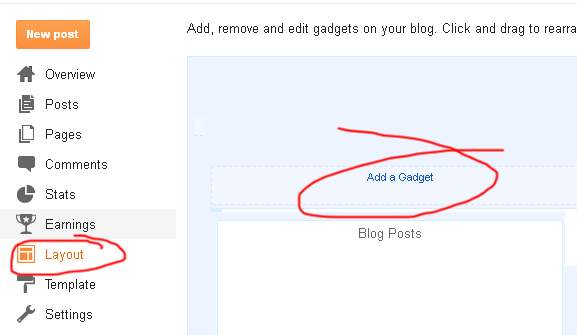
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
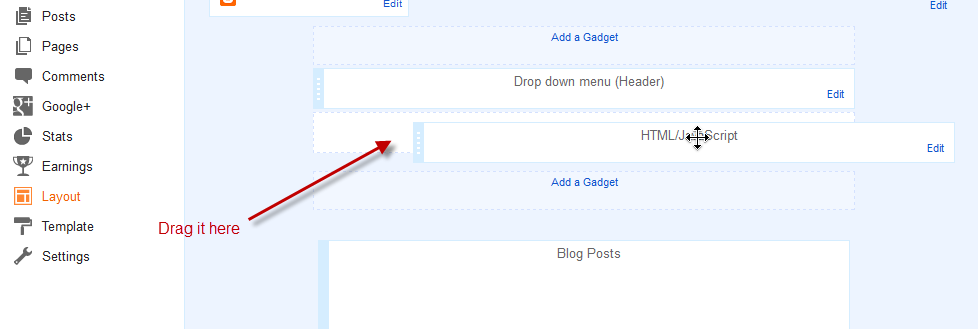
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
Step 4. Now click on Save
And you're done! Enjoy (:
More about → Google Translate Widget with Flags For Blogger
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
<script type="text/javascript">
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHI5WQpiUUwFM4USuet6myMIGnzAtdRCEF8kP8TzDcsnr1ehIxes4Xt9dLUBblrhps2xH4CNN0t57g9qii6hjC0yzBBg0vaYCgb7-lFlUWnJDbW5wEWS3mekCjBC0kHXIE7ZAUvaKTwnxj/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZXJFEVVtatnmRWpIQbC3OB9g3NChjekqbMpZnefSHH1Uaoz7VK457uFAhOW7J-Zd48DFDnpb-O9zdSOri-ypQ0GCOBu2z_SVif_dW4oKH4FCGCCzSfMQPweq6A92OLg9fwj4Vyn8PgFzP/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSLB0K7BIuOU1baG57KxI8HNLPQsQLnX6cU1cZWX2tM-p5GNKtHG0kGEIQ_n1p0sP2JxbGD0aBMMbPiBefif_qTSOQ2tGsI0JOfchVudVik7AbObqIPI_hAAVXId3qCtv5oOYZmR-ebwd-/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgePhPGf_1x6OE5Xi4d4dvdVgomvCYbaOJkIaxyr0Z6TPIeFWjmckQFJLG-tGMrywZHXwz2CJ5kN0DQ2mHu_8Le0xQ5lnPqdfd2eG5n-ztKtylaHbSb8N1WFND_hXxEQmn4HqoOyiinnIcR/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9vHIvIpA9EY6m4Iopcmo_zAhxN5zymD7-ondsMs1wXOgZaEZZf7CRL0KcY1SGz87XD3aBjJJxEd3PnTTDgoAdqzmz1Fq3EhGRaQFlc1pFUnBSgKq9IkJljI1uR8UFZKJbGh0YfVk12DmD/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6ppF87NWi594ZGk88wEveFdO-afM4JVzP5pl-F-bmvZK7BExnuDEXzxKrdwsgCurtj-UOLG-9bq_FfmvZ9UTLTHfYwgkzV1TzcgnDaFeVn9sTgLtsgf2RKbPrp6kWoY0GVOihoI3aEugh/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9Y4Rmh-xW3gwARRBCUYjERtvQ96h7dZaQ06Zl58oKfxfSEm7GO0xM2yAde-j0DiJa7SSEnXgxorYzk9EkW6gBZhkd33uaj1ZKpzIKOcCroltfzDXG9yTQXa63-GkU-nm0a7waFrurqT7j/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW0S9EVfkP2U4PTpNQ3WN0KjqNxBeQEaLTuVPZCBrmkqI68hdoafwkLLN44peJxuyK9MskuVzBT1YfQv5IB9uMVEvboWyipehQRqMfCNMfWmUaEV9yRkmQo4tLwzutnSfL9FrUpn-R2z5o/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2glb5i3w47aEADW6AwuaJPNyAIap7JiHh20nj6rp9WUwCqTmsN5cLFxtJw3LiDrjZfghl-h3JwPpsMY5mQiLCizQ3V_KFUO6X0vlZ9SBOdbpR5_PxZhhDEZPBphQuXCNJbniZrIcAA6OB/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRWTzAUCzYb0CdT4aorcGdqEgSfRly-1GPVxSQNvUYJ_maianUm_ujPTyCeeLU6rh4zA7kSY75HM7XMQey51o8U0jGzc8Z_BdQSjYaEZtTHtT6s6hLAEvYhqHSrfLCT7IwvRxQRf-p6rPL/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBWLttZbcgtfog-ZiRiSe0AXBu3EC9iePeRQvLvMdKRChW00af6VsN7jf4qoPbuULSHyRiLH1ueQ0IHvXawY0eUS2-xh78NVeVkIxo_EDsWG_OL33F3qEQgmJLYMPR7sCoKWiHFxsKkVQm/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRJdcbgamNNKtMhbzln66i3xtNRbUX5CQnONPhueqM7muWPKpXvduHWRBCGxTFMkKrEuBc9k95tIsG0YU8wkti88xud0Vj7peh4dxvOgbEs58V8v0CsOLZnfv0eYhw72BdNE-ZCmARuk-1/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide / </a><a href="http://fe-blogger.blogspot.com"><font size="1px">Get this widget</font></a></p>
</div>
</div>
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHI5WQpiUUwFM4USuet6myMIGnzAtdRCEF8kP8TzDcsnr1ehIxes4Xt9dLUBblrhps2xH4CNN0t57g9qii6hjC0yzBBg0vaYCgb7-lFlUWnJDbW5wEWS3mekCjBC0kHXIE7ZAUvaKTwnxj/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZXJFEVVtatnmRWpIQbC3OB9g3NChjekqbMpZnefSHH1Uaoz7VK457uFAhOW7J-Zd48DFDnpb-O9zdSOri-ypQ0GCOBu2z_SVif_dW4oKH4FCGCCzSfMQPweq6A92OLg9fwj4Vyn8PgFzP/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSLB0K7BIuOU1baG57KxI8HNLPQsQLnX6cU1cZWX2tM-p5GNKtHG0kGEIQ_n1p0sP2JxbGD0aBMMbPiBefif_qTSOQ2tGsI0JOfchVudVik7AbObqIPI_hAAVXId3qCtv5oOYZmR-ebwd-/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgePhPGf_1x6OE5Xi4d4dvdVgomvCYbaOJkIaxyr0Z6TPIeFWjmckQFJLG-tGMrywZHXwz2CJ5kN0DQ2mHu_8Le0xQ5lnPqdfd2eG5n-ztKtylaHbSb8N1WFND_hXxEQmn4HqoOyiinnIcR/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9vHIvIpA9EY6m4Iopcmo_zAhxN5zymD7-ondsMs1wXOgZaEZZf7CRL0KcY1SGz87XD3aBjJJxEd3PnTTDgoAdqzmz1Fq3EhGRaQFlc1pFUnBSgKq9IkJljI1uR8UFZKJbGh0YfVk12DmD/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6ppF87NWi594ZGk88wEveFdO-afM4JVzP5pl-F-bmvZK7BExnuDEXzxKrdwsgCurtj-UOLG-9bq_FfmvZ9UTLTHfYwgkzV1TzcgnDaFeVn9sTgLtsgf2RKbPrp6kWoY0GVOihoI3aEugh/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9Y4Rmh-xW3gwARRBCUYjERtvQ96h7dZaQ06Zl58oKfxfSEm7GO0xM2yAde-j0DiJa7SSEnXgxorYzk9EkW6gBZhkd33uaj1ZKpzIKOcCroltfzDXG9yTQXa63-GkU-nm0a7waFrurqT7j/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW0S9EVfkP2U4PTpNQ3WN0KjqNxBeQEaLTuVPZCBrmkqI68hdoafwkLLN44peJxuyK9MskuVzBT1YfQv5IB9uMVEvboWyipehQRqMfCNMfWmUaEV9yRkmQo4tLwzutnSfL9FrUpn-R2z5o/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2glb5i3w47aEADW6AwuaJPNyAIap7JiHh20nj6rp9WUwCqTmsN5cLFxtJw3LiDrjZfghl-h3JwPpsMY5mQiLCizQ3V_KFUO6X0vlZ9SBOdbpR5_PxZhhDEZPBphQuXCNJbniZrIcAA6OB/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRWTzAUCzYb0CdT4aorcGdqEgSfRly-1GPVxSQNvUYJ_maianUm_ujPTyCeeLU6rh4zA7kSY75HM7XMQey51o8U0jGzc8Z_BdQSjYaEZtTHtT6s6hLAEvYhqHSrfLCT7IwvRxQRf-p6rPL/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBWLttZbcgtfog-ZiRiSe0AXBu3EC9iePeRQvLvMdKRChW00af6VsN7jf4qoPbuULSHyRiLH1ueQ0IHvXawY0eUS2-xh78NVeVkIxo_EDsWG_OL33F3qEQgmJLYMPR7sCoKWiHFxsKkVQm/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRJdcbgamNNKtMhbzln66i3xtNRbUX5CQnONPhueqM7muWPKpXvduHWRBCGxTFMkKrEuBc9k95tIsG0YU8wkti88xud0Vj7peh4dxvOgbEs58V8v0CsOLZnfv0eYhw72BdNE-ZCmARuk-1/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide / </a><a href="http://fe-blogger.blogspot.com"><font size="1px">Get this widget</font></a></p>
</div>
</div>
Step 4. Now click on Save
And you're done! Enjoy (:















































.jpg)
