What is a Google AdSense "Page Impression"?The page impressions or page views - how much time a user stays on your website and how many pages are visited. This is one of the most important things when talking about advertising. Page impressions are the result of good high quality traffic which is mostly based on the quality of the content available on your blog/website. If you build high quality content then people will enjoy navigating through your site and therefore, create page views.
In general, AdSense reports show the following fields of information:
- Page Impression: how many times the page or pages containing the AdSense advertisement was shown to your blog/website visitors
- Clicks: the number of times visitors clicked on an advertisement from your site
- Page CTR: The clickthrough rate of an advertisement is defined as the number of clicks on an ad divided by the number of times the ad is shown (impressions), expressed as a percentage. (1) In most cases, a 2% click-through rate would be considered very successful, though the exact number is hotly debated.
- CPC: is Cost Per Click. That is what Google pay you per click.
- Estimated earnings: Your account balance for the time period selected. This amount is an estimate that is subject to change when your earnings are verified for accuracy at the end of every month.(2)
Below are some ways that could help you to increase the page impressions:
1. Navigation Menu
Create a navigation structure that is clear and easy to follow. You want to make sure that once you have a visitor, they can easily make it to other parts of your blog. Creating links within your blog pages is one of the best ways to increase the number of impressions for your website.
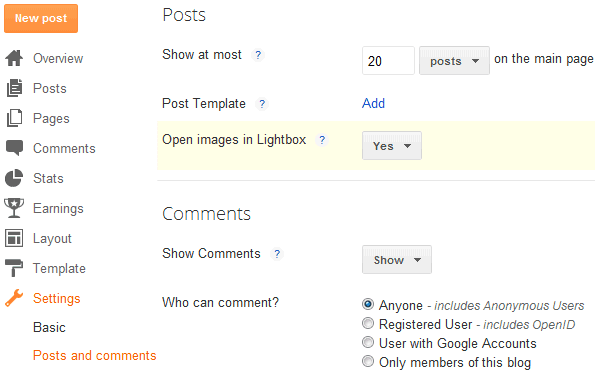
2. Posts Summary on HomepageA very good method to increase your page views is to have a summary of your posts on your blog/website homepage. That will force visitors of your blog to click on posts link / read more button in order to see the full article. To show only a part (excerpt) of Blogger posts, read this tutorial:
Automatic Posts Summaries for Blogger with Thumbnails 3. Improve Blog/Website Load TimeIf a blog’s pages load very slowly, then visitors will eventually lose patience and stop visiting more pages, sometimes sooner rather than later. A blog that has quick loading pages is a pleasure to browse and it encourages more clicks.
4. Add a Popular Posts widgetAnother great way to engage your readers to stay more on your site/blog and to browse through your content and make more pageviews is to add a Popular Posts Widget where you share some of the best posts on your blog.
Here are some nice Popular Posts widgets for your Blogger blog:
Popular Posts widget above Blogger Posts Multi-Colored Popular Posts widget5. Add a Random Posts WidgetIf you have loyal visitors who come to your blog on a daily basis, a popular article widget will become boring just because they see it every day, with same posts. A random posts widget will mix the articles so that the probability for a post to repeat will be very low.
Want to add a Random Posts Widget for your Blogger blog? Then take a look at this tutorial:
Random Posts widget with thumbnails6. Link to Related Posts at the End of a PostDisplaying a related posts is a smart way for keeping your site visitors around. The widget links to stories that are relevant and interesting to readers of a particular post, keeping them engaged with your blog, and increasing your traffic.
If you don't have it on your blog yet, see this Related Posts Widget tutorial for Blogger blogs:
Add the Related Posts Widget with Thumbnails to Blogger 7. Add internal links to your content using related anchor textInclude a link in a new post to related information in a previous post. When you link to a previous post that you've written you should consider doing it so with descriptive words of the post, rather than generic words. (don't use simple words like "click here for more"). Adding links to previous articles will determine your visitors to view articles and automatically will be converted into page impressions.
8. Provide links into your social networks profiles or forumsShare your blog links on Facebook, Twitter or any other websites or popular forums. Answer to questions on the web. But be careful to not be too intrusive and always try to give pertinent info.
You wouldn't want to support or to be considered a
s a spammer, don't you?9. Add a search boxA lot of websites does not have a search box. As a result, the visitor will leave the site if he didn't find anything further relevant. For best results, you should be using the Google custom search widget. You can embed the Google search box directly in your blog. The search results will be more relevant than those that are provided by your default search box.
10. Add Social media buttons Give your visitors multiple options to tweet, bookmark and share your posts via Facebook as well as save your whole blog. Put social icons below your post and in the sidebar, make them visible and let them be found easily.
11. Use a clean background for your posts and readable fontsAvoid dark backgrounds, tiny and sophisticated fonts, and make written content the visually most distinct part of your blog. If your main objective is to deliver a message and get the visitors reading your stuff, then you should make this process comfortable for them.
12. AdvertisingAnd finally, getting people to your site may just be a matter of getting the word out. By using pay-per-click advertising, you can create an inexpensive advertising campaign to get more people to your site.
Following these tips will surely increase your blog's page views, which will make your blog traffic high in the future. Good luck!









































.jpg)
