But how we can add something inside blogger header - be it a Adsense unit, a search bar, social media buttons or a widget? By simply adding a section in the header. First off, to give space for the extra gadget to fit in, our blogger header should be resized.
A. Resize blogger header
Step 1: Go to Blogger Dashboard > Template > Edit HTML and backup your template
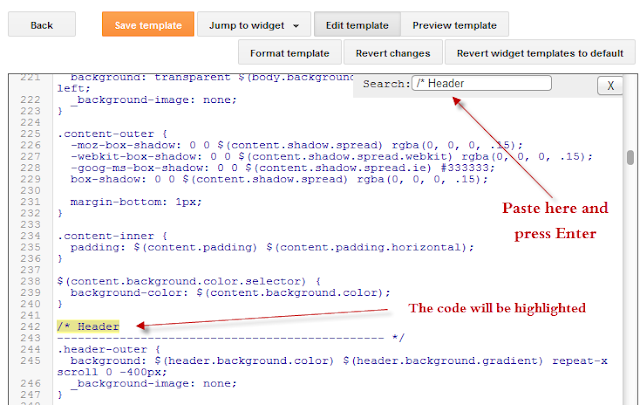
Step 2: Click anywhere inside the code area and open the search box by using the CTRL + F keys:
Step 3: Search for this piece of code:
/* HeaderNote: If you can't find it, search only for the first line:
----------------------------------------------- */
/* Header
Screenshot:
Step 4: Replace it with this code:
/* Header
----------------------------------------------- */
.header-left{
display: inline-block;
height: 35px;
width: 350px;
float: left;
}
.header-right {
display:inline-block;
float:right;
}
Change the pixels in red with the image's height and width of your blogger header and change float: left; to float: right; if you want to change the position of your logo.
Step 5: Find the below code:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Step 6: Replace it with:
<b:section class='header header-left' id='header' maxwidgets='1' showaddelement='no'>
Now "Preview" your template, you will find that the background color of Blogger's header is not visible or it's missing. To bring it back, you need to add some more snippets:
Step 7. Find the following code:
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
Step 8. Just above it, paste this:
<div style='clear:both;'/>
Note: if you can't find the code from step 7, search for this instead:
<b:include name='description'/>... and paste the code from step 8 just below it.
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>
B. Add extra gadget/widget section to Blogger Header
Let's go one step forward and add an extra gadget section within Blogger header in new template designers.
Step 9. Just below the code from step 8, paste this codejust before/above it:
<b:section class='header-right crosscol' id='header-right' maxwidgets='1' showaddelement='yes'/>
Step 10. Now find:
]]></b:skin>
Step 11. Paste just above it, this CSS code:
.header-right {
display:inline-block;
float:right;
width:400px;
}
Change the width that is marked in red color. Increase or decrease the pixels according to your needs and positioning new header section.
Step 12. Save the Template.
Step 13. Now all you have to do is to go to Layout and Add a Gadget to the newly created extra header section in Blogger.
The widget now should appear side by side.
If you have any questions or need some help, leave a comment below.













.jpg)

{ 0 comments... read them below or add one }
Post a Comment