To hide images/pictures from our blogger posts and to make them appear only in homepage, we will have to add just a small piece of CSS code in our template and then use the class "hidepic" each time we want to hide an image.
Just follow the next steps:
Step 1. Go to Dashboard - Template - Edit HTML ( click on Proceed button )
Step 2. Select "Expand Widget Template" (make a backup)
Step 3. Find (CTRL + F) this code in your template:
}]]></b:skin>
Step 4. Copy and paste the following code just below it
<b:if cond='data:blog.pageType != "index"'>
<style>
.hidepic{
display: none;
}
</style>
</b:if>
Step 5. Save the Template.
Now everytime you create a post, firstly add the pic you want to hide and then switch to HTML tab where you'll see the HTML code of the image you have added that will look something like this:
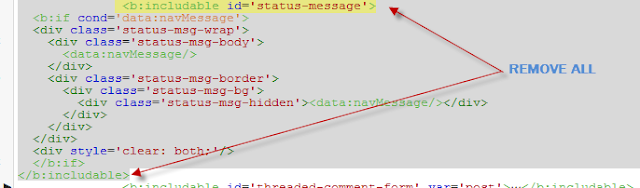
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhS6EC2ik5upO18jSdfJqY0C7U_kBKGP5j97Bdp18PrFkHNGbGko0XQ_FuMTcCFw9G14eGcnY9M70UgtQo2gbwmJ0Ms1FU6l6vmYSBGef4Iv9KA7F7HmU9-kWl54ZgDSimpJZBmzIixAo/s1600/fire_bird_by_fhrankee-d32af8v.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhS6EC2ik5upO18jSdfJqY0C7U_kBKGP5j97Bdp18PrFkHNGbGko0XQ_FuMTcCFw9G14eGcnY9M70UgtQo2gbwmJ0Ms1FU6l6vmYSBGef4Iv9KA7F7HmU9-kWl54ZgDSimpJZBmzIixAo/s320/fire_bird_by_fhrankee-d32af8v.png" width="320" /></a></div>
Note: it should be at the exact location where your image has been added
(if the image is at the middle of the text, then the code should be found at the middle)
Step 6. Replace "separator" with "hidepic" - see the screenshot below:
If you need more help, please leave a comment below.







































.jpg)
