When visitors are searching for content on your blog, you have the following options to display the search results: opening the results in the same window, in a new window or within your own site using an iframe.
But the best option is to display the search results in your own site/blog, mainly because you are not sending people off your blog and when they are taken to a new page of search results, so it could be confusing many times because it doesn't look anything like your site or Google. Therefore, displaying the search results within your site, could look more professional and could also increases your page views and your revenue from the ads on the search page.
A problem that many bloggers are facing is that the page which displays the AdSense for search results must be at least of 800 px wide, so the posting area must be of minimum 800px and there's nothing like that in most of the blogs.
So, what we will do in this tutorial is to set up the search results to be displayed in a static page (none of other posts or pages will be affected) where we'll remove the sidebar, so that we'll have enough space to make the post/page section of 800px wide. Also, we will create a static page specially designed for the search results, then create a new AdSense for search in our AdSense account and finally add a small snippet of code top in your Blogger template to hide the sidebar in that specific page.
Search results span the width of the page with the sidebar hidden:
Display AdSense For Search Results Within Blogger Page
Step 1. Create a new static page on your blog, you can give it the title 'Search Results' but leave the content section empty and then Publish the page.
Step 2. When you publish the page you have the option to add the page to a menu, choose the third option 'No Gadget Link To Pages Manually' click 'Save and Publish'. OR in case this screen will not appear, right click on View Page and select Copy Link Address. We will need this URL of the page when creating the AdSense for search.
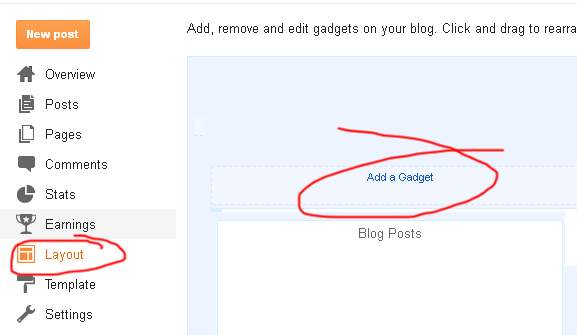
Step 3. Go To Your AdSense account, then go to My ads tab, select the Search option and Create a New custom search engine. Follow the steps until you come to the Search results option.
Step 4. Select the 3rd method "on my website using an iframe", then Enter the URL of the page you created into the URL field and continue.
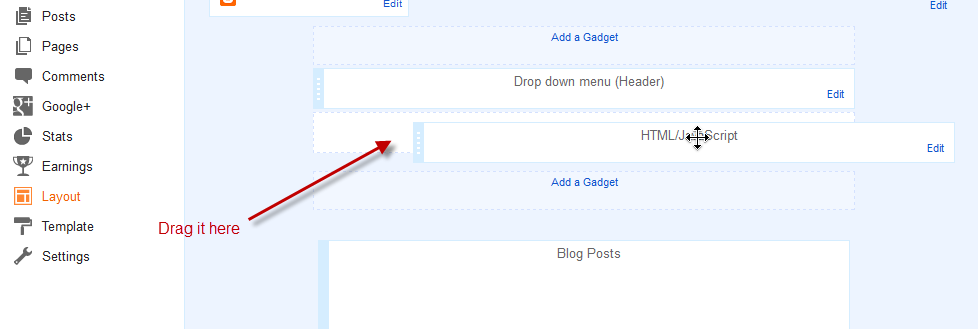
Step 5. Follow the rest of the set up process, at the end you will be given two pieces of code. The first piece of code is for the actual search bar that you can paste into a Html/Javascript gadget in your sidebar or wherever you want it. The second piece of code you must copy and paste into a new HTML/JavaScript gadget and after clicked on Save - drag it above the Blog Posts area
Now that you have your page set up with the search results code and your search bar code in your sidebar, it is time to add a snippet of code to your template to remove the sidebar.
Adding The Code In Blogger To Change the Results Page Layout
Step 1. In Your Blogger Dashboard, go to Template > Edit HTML - then click Proceed
Step 2. Select the "Expand widget templates" box
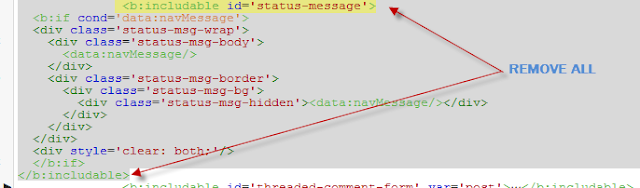
Step 3. Find (CTRL + F) the following piece of code
Note: Replace PAGE-URL-HERE with the url address of the page where the search results will be displayed (the one you have added at the step 4)
Step 5. Now Save Template and you're done!
This simple trick allows you not only to hide the sidebar in the search results page, you can, as well, hide it in any page you want... just create your page and follow the same steps. It is also good to hide the sidebar in Privacy Policy Pages, Contact Pages and in all the non-content-based pages with little content or no content at all.
Make sure to check out other interesting AdSense Tutorials.
If you need more help, leave your comments below.
More about → How to Hide Blogger Sidebar to Display AdSense For Search Results
But the best option is to display the search results in your own site/blog, mainly because you are not sending people off your blog and when they are taken to a new page of search results, so it could be confusing many times because it doesn't look anything like your site or Google. Therefore, displaying the search results within your site, could look more professional and could also increases your page views and your revenue from the ads on the search page.
A problem that many bloggers are facing is that the page which displays the AdSense for search results must be at least of 800 px wide, so the posting area must be of minimum 800px and there's nothing like that in most of the blogs.
So, what we will do in this tutorial is to set up the search results to be displayed in a static page (none of other posts or pages will be affected) where we'll remove the sidebar, so that we'll have enough space to make the post/page section of 800px wide. Also, we will create a static page specially designed for the search results, then create a new AdSense for search in our AdSense account and finally add a small snippet of code top in your Blogger template to hide the sidebar in that specific page.
Search results span the width of the page with the sidebar hidden:
Display AdSense For Search Results Within Blogger Page
Step 1. Create a new static page on your blog, you can give it the title 'Search Results' but leave the content section empty and then Publish the page.
Step 2. When you publish the page you have the option to add the page to a menu, choose the third option 'No Gadget Link To Pages Manually' click 'Save and Publish'. OR in case this screen will not appear, right click on View Page and select Copy Link Address. We will need this URL of the page when creating the AdSense for search.
Step 3. Go To Your AdSense account, then go to My ads tab, select the Search option and Create a New custom search engine. Follow the steps until you come to the Search results option.
Step 4. Select the 3rd method "on my website using an iframe", then Enter the URL of the page you created into the URL field and continue.
Step 5. Follow the rest of the set up process, at the end you will be given two pieces of code. The first piece of code is for the actual search bar that you can paste into a Html/Javascript gadget in your sidebar or wherever you want it. The second piece of code you must copy and paste into a new HTML/JavaScript gadget and after clicked on Save - drag it above the Blog Posts area
Now that you have your page set up with the search results code and your search bar code in your sidebar, it is time to add a snippet of code to your template to remove the sidebar.
Adding The Code In Blogger To Change the Results Page Layout
Step 1. In Your Blogger Dashboard, go to Template > Edit HTML - then click Proceed
Step 2. Select the "Expand widget templates" box
Step 3. Find (CTRL + F) the following piece of code
]]></b:skin>
Step 4. Just below it, paste this code:
<b:if cond='data:blog.url == "PAGE-URL-HERE"'>
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {
display: none !important;
}
</style>
</b:if>
Note: Replace PAGE-URL-HERE with the url address of the page where the search results will be displayed (the one you have added at the step 4)
This simple trick allows you not only to hide the sidebar in the search results page, you can, as well, hide it in any page you want... just create your page and follow the same steps. It is also good to hide the sidebar in Privacy Policy Pages, Contact Pages and in all the non-content-based pages with little content or no content at all.
Make sure to check out other interesting AdSense Tutorials.
If you need more help, leave your comments below.








































.jpg)
