This is a tutorial about how to style your comments block with effective designs.
This is done using Simple css Scripts.
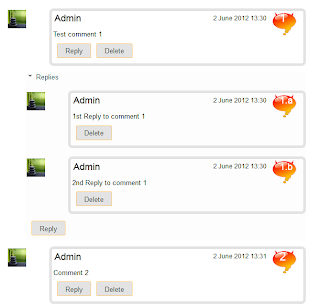
The demo of a styled comments block is as follows.
- Sign in to the Blogger Account
- Select Template and click Edit HTML (Click on Proceed)
- Find ]]></b:skin> (Find using ctrl + F) [Alternate Wayt to copy css code]
- Copy any of the type of below css code just above it.
- Click on Save
Comments Style version 1.0
.comments .comment .comment-actions a {
background: none repeat scroll 0 0 #FFD99E;
border: 2px solid #FFB43D;
border-radius: 3px 3px 3px 3px;
color: #000000;
font: bold 12px arial;
margin-right: 14px;
padding: 3px 9px;
text-decoration: none !important;
text-shadow: 1px 1px 0 #FFFFFF;
}
.comments .comment-block {
background: none repeat scroll 0 0 #E2E2E2;
border: 4px solid #ABABAB;
border-radius: 3px 3px 3px 3px;
padding: 3px 10px;
}
.continue a {
background: none repeat scroll 0 0 #FFD99E;
border: 2px solid #FFB43D;
border-radius: 3px 3px 3px 3px;
color: #000000 !important;
display: inline-block !important;
margin-top: 7px;
padding: 3px 8px !important;
text-decoration: none !important;
text-shadow: 1px 1px 0 #FFFFFF;
}
.comment-block:hover > .comment-header {
border-bottom: 2px solid #000;
-moz-transition: border-color .5s ease;
}
.comment-header a {
color: #000000 !important;
}
#comments .avatar-image-container img {
border: 2px solid #FFFFFF !important;
border-radius: 50px 50px 50px 50px;
height: 57px;
max-width: 57px;
}
.comments .avatar-image-container {
border: 2px solid #FFFFFF;
border-radius: 34px 34px 34px 34px;
box-shadow: 1px 1px 3px #ABABAB;
float: left;
margin-left: -40px;
max-height: 60px !important;
overflow: hidden;
width: 60px !important;
}
background: none repeat scroll 0 0 #FFD99E;
border: 2px solid #FFB43D;
border-radius: 3px 3px 3px 3px;
color: #000000;
font: bold 12px arial;
margin-right: 14px;
padding: 3px 9px;
text-decoration: none !important;
text-shadow: 1px 1px 0 #FFFFFF;
}
.comments .comment-block {
background: none repeat scroll 0 0 #E2E2E2;
border: 4px solid #ABABAB;
border-radius: 3px 3px 3px 3px;
padding: 3px 10px;
}
.continue a {
background: none repeat scroll 0 0 #FFD99E;
border: 2px solid #FFB43D;
border-radius: 3px 3px 3px 3px;
color: #000000 !important;
display: inline-block !important;
margin-top: 7px;
padding: 3px 8px !important;
text-decoration: none !important;
text-shadow: 1px 1px 0 #FFFFFF;
}
.comment-block:hover > .comment-header {
border-bottom: 2px solid #000;
-moz-transition: border-color .5s ease;
}
.comment-header a {
color: #000000 !important;
}
#comments .avatar-image-container img {
border: 2px solid #FFFFFF !important;
border-radius: 50px 50px 50px 50px;
height: 57px;
max-width: 57px;
}
.comments .avatar-image-container {
border: 2px solid #FFFFFF;
border-radius: 34px 34px 34px 34px;
box-shadow: 1px 1px 3px #ABABAB;
float: left;
margin-left: -40px;
max-height: 60px !important;
overflow: hidden;
width: 60px !important;
}
Comments Style version 2.0
.comments .comment-block {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6l27xpNVqixROGMH5W3r8VQ1K8lClwJ7jg3Qj7X8wLo8cDhxNJcAaV4ZhJPty17iH9ThLGpoCIRXyaHShQkETSvkWzDxIRrgKSKgqaqME7b2kLtTDJnasw3aVBaF1HGCMoma-C-t-Vm8/s1600/bg.png") repeat scroll 0 0 transparent;
border: 4px solid #EAEAEA;
border-radius: 3px 3px 3px 3px;
box-shadow: 3px 3px 0 #D6D6D6;
margin-left: 48px;
padding: 3px 10px;
position: relative;
}
#comments .avatar-image-container img {
border: 2px solid #FFFFFF !important;
border-radius: 50px 50px 50px 50px;
height: 57px;
max-width: 57px;
}
.comments .avatar-image-container {
border: 2px solid #FFFFFF;
border-radius: 34px 34px 34px 34px;
box-shadow: 1px 1px 3px #ABABAB;
float: left;
margin-left: -40px;
max-height: 60px !important;
overflow: hidden;
width: 60px !important;
}
.comment-header {
border-bottom: 2px solid #F1F1F1;
}
.comment-block:hover > .comment-header {
-moz-transition: border-color 0.5s ease 0s;
border-bottom: 2px solid #000000;
}
.comments .comment .comment-actions a {
background: -moz-linear-gradient(center top , #EEEEEE 0%, #CCCCCC 100%) repeat scroll 0 0 transparent;
border: 2px solid #E0E0E0;
border-radius: 3px 3px 3px 3px;
color: #000000;
font: bold 12px arial;
margin-right: 14px;
padding: 4px 11px !important;
text-decoration: none !important;
text-shadow: 1px 1px 0 #FFFFFF;
}
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6l27xpNVqixROGMH5W3r8VQ1K8lClwJ7jg3Qj7X8wLo8cDhxNJcAaV4ZhJPty17iH9ThLGpoCIRXyaHShQkETSvkWzDxIRrgKSKgqaqME7b2kLtTDJnasw3aVBaF1HGCMoma-C-t-Vm8/s1600/bg.png") repeat scroll 0 0 transparent;
border: 4px solid #EAEAEA;
border-radius: 3px 3px 3px 3px;
box-shadow: 3px 3px 0 #D6D6D6;
margin-left: 48px;
padding: 3px 10px;
position: relative;
}
#comments .avatar-image-container img {
border: 2px solid #FFFFFF !important;
border-radius: 50px 50px 50px 50px;
height: 57px;
max-width: 57px;
}
.comments .avatar-image-container {
border: 2px solid #FFFFFF;
border-radius: 34px 34px 34px 34px;
box-shadow: 1px 1px 3px #ABABAB;
float: left;
margin-left: -40px;
max-height: 60px !important;
overflow: hidden;
width: 60px !important;
}
.comment-header {
border-bottom: 2px solid #F1F1F1;
}
.comment-block:hover > .comment-header {
-moz-transition: border-color 0.5s ease 0s;
border-bottom: 2px solid #000000;
}
.comments .comment .comment-actions a {
background: -moz-linear-gradient(center top , #EEEEEE 0%, #CCCCCC 100%) repeat scroll 0 0 transparent;
border: 2px solid #E0E0E0;
border-radius: 3px 3px 3px 3px;
color: #000000;
font: bold 12px arial;
margin-right: 14px;
padding: 4px 11px !important;
text-decoration: none !important;
text-shadow: 1px 1px 0 #FFFFFF;
}