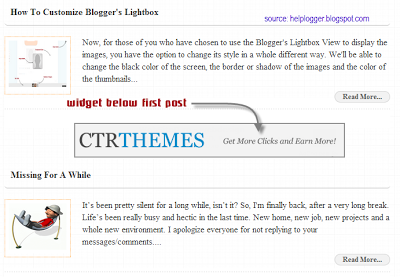
This tutorial will show you how to make a gadget/widget to appear just below the first Blogger post.
First, you must understand that the usual gadgets provided by Blogger can be added only in the areas where the design section permits. Still, we can show any element, for example, an AdSense ad, an image, a flash file, a video etc.
So what we will do in this tutorial is to display an item under the first post, this means that it will not be visible below the other entries. This is great when you use any automatic summary, although it is not a requirement.
Well, this is easy to do and we will use the isFirstPost conditional tag for that element to show it under the first entry.
Adding An Element Below First Post
Step 1. First, go to your Blogger Template and click on the Edit HTML button:
Step 2. Check the "Expand Widget Templates" box:
Step 3. And find this line:
Step 4. Just below it add this code:
Note:
- The bolded text indicates to where you should paste the code of the element (eg. AdSense ad, a widget).
- In red are the top margins (margin-top) and the bottom margins (margin-bottom), this is in case you want the element to move towards or away from the entries, also you can add any style like a background color, border etc..
Step 5. Preview to make sure everything is okay, then Save your Template.
More about → How to Add a Widget Below First Post in Blogger
First, you must understand that the usual gadgets provided by Blogger can be added only in the areas where the design section permits. Still, we can show any element, for example, an AdSense ad, an image, a flash file, a video etc.
So what we will do in this tutorial is to display an item under the first post, this means that it will not be visible below the other entries. This is great when you use any automatic summary, although it is not a requirement.
Well, this is easy to do and we will use the isFirstPost conditional tag for that element to show it under the first entry.
Adding An Element Below First Post
Step 1. First, go to your Blogger Template and click on the Edit HTML button:
Step 2. Check the "Expand Widget Templates" box:
Step 3. And find this line:
<b:include data='post' name='post'/>
Step 4. Just below it add this code:
<b:if cond='data:post.isFirstPost'>
<div align="center" style="margin-top:0px; margin-bottom:10px;">
Here goes the code of the element you want to show
</div>
</b:if>
Note:
- The bolded text indicates to where you should paste the code of the element (eg. AdSense ad, a widget).
- In red are the top margins (margin-top) and the bottom margins (margin-bottom), this is in case you want the element to move towards or away from the entries, also you can add any style like a background color, border etc..
Step 5. Preview to make sure everything is okay, then Save your Template.


























.jpg)
