Salam semua sahabat blogger, dalam kesempatan
kali ini saya akan membagikan kepada sahabat blogger semua Custum Widget Related Posts Untuk
Blog, Berikut ini adalah salah satu tip untuk mempercantik tampilan Widget
Related Posts pada blogger, saya pikir ini sangat penting untuk kita
tambahkan widget ini pada blog kita karena akan meningkatkan pengunjung di blog
kita tanpa menghabiskan banyak waktu di SEO, jika kita pelajari lebih dalam
lagi maka kita akan dengan mudah menemukan bahwa widget related post adalah
sumber utama untuk meningkatkan seo optimization tips. Jadi, jika kita benar-benar
tertarik untuk dan ingin menampilkan posting terkait di mana postingan kita sedang
dibaca oleh pengunjung.
widget yang satu ini mengandung gambar
sehingga kita juga dapat melihat gambar jika postingan kita memiliki gambar. lebih kurang ini tampilannya (lihat gambar di bawah)
Oke, langsung saja ke TKP…!!!
Langkah pertama yang harus kamu lakukan adalah
• Buka dashboard blogger kamu
•
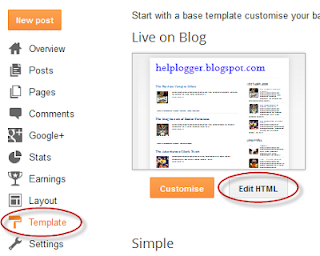
Klik pada bagian Template blogger yang ingin Kamu
tambahkan widget (jika kamu punya beberapa blog)
• setelah itu klik tombol/tulisan Edit HTML (lihat gambar di bawah)
• Selanjutnya Kamu harus mencari kode ini dalam template </ head>
Kalau susah mencarinya tekan saja Ctrl + F
lalu pate kode ini </ head> di dalam kota pencarian dan tekan Enter
Kalau sudah menemukan kode </ head> tersebut
• Sekarang paste kode ini di atas </
head>
tag
<b:if
cond='data:blog.pageType == "item"'><style
type='text/css'>#related-posts { float:center; text-transform:none; height:100%;
min-height:100%; padding-top:5px; padding-left:5px; } #related-posts h2{ font-size: 18px;
letter-spacing: 2px; font-weight: bold; text-transform: none; color: #5D5D5D;
font-family: Arial Narrow; margin-bottom: 0.75em; margin-top: 0em; padding-top:
0em; } #related-posts a{ border-right: 1px dotted #DDDDDD; color:#5D5D5D; }
#related-posts a:hover{ color:black; background-color:#EDEDEF; }
</style><script type='text/javascript'>var
defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjS3y6gMMMSou1ENPmRmmk4uSlQNtAvGvI40nxafZ7id6Ku_ezNuMOiaCv_0w6rA_rE2MC1u4soFJbl4vq6LltUfjUgfDXOIqsC19mm4bX4wb_BNIUbHlivkHWw71cY7hMsXVoSEhm_OhmX/s1600/no_image.jpg";
var maxresults=5; var splittercolor="#DDDDDD"; var
relatedpoststitle="Related Posts"; </script><script
src='http://helplogger.googlecode.com/svn/trunk/related-posts-with-big-thumbnails.js'
type='text/javascript'/><!-- remove --></b:if>
selanjutnya cari kode ini dalam template <div class='post-footer'> lalu
Tempelkan kode dibawah ini di atas kode class='post-footer'> <div
<b:if cond='data:blog.pageType ==
"item"'><div id='related-posts'>
<b:loop values='data:post.labels'
var='label'><b:if cond='data:label.isLast !=
"true"'></b:if><script
expr:src='"/feeds/posts/default/-/" + data:label.name +
"?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"'
type='text/javascript'/></b:loop><script type='text/javascript'>removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script></div>
<div style='clear:both'/>
<!-- remove
--></b:if><b:if cond='data:blog.url ==
data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'><a href='http://mbgadget.blogspot.com/2013/08/blogger-related-post.html'><img
alt='Blogger related post widget'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVc1zJNTLmEe0ak1LulLC-CpX7t48_57qu_N9l0vTYh5j2uh7yE6b2ARhLaA5YIB8aHnETlgszwk23bgX15tVl4soA1yuWV0xwEzsKBYkzKB6HEuwmU7DYCcyZUyVXU91A_JYjl5FrlDN6/s1600/best+blogger+tips.png'/></a></b:if></b:if>
Setelah itu klik tombol simpan template yang ada di atas pojok
kanan (warna orange)
Dan Sekarang Kamu sudah selesai dan widgate Kamu berhasil
diinstal.
Kamu harus me-refresh blog Kamu untuk melihat perubahan, saya
juga telah mencobanya pada beberapa blog lain sebelum memposting di sini.
Kita sadari dan tahu bahwa ada banyak pilihan dan mengapa kita
menggunakan gadget ini untuk blogger kita. Sebenarnya jika kita ingin membangun
tampilan halaman sebagian besar blog kita, maka kita harus menambahkan gadget
ini dan pastinya itu akan membuat respon yang jauh lebih positif dari
pengunjung terhadap tampilan halaman blog kita meningkat dan lebih dari normal.
Jika ada masalah saat menambahkan Widget Related
Posts Untuk Blog silahkan bertanya dalam komentar dan jangan ragu untuk memberi saran
anda. hal ini untuk meningkatkan seo optimization tips pada blog ini. Thank..



























.jpg)
