
Sometimes you may want to add CSS codes to your blog for styling blog elements or blog widgets,Many of us adding CSS code by going to Edit HTML and add codes before ]]></b:skin> and save template, Using this method by mistake if any of the content in it deleted ,it my goes to your Template Crash.So there is a secure and alternate way to add CSS code as follows .Here is a simple way to add CSS codes.
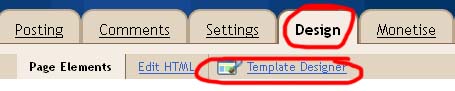
- Go to Design-> Template Designer (as shown in the figure)

Update [01/06/2012] : Select Template -> Customise in New Upgraded Blogger Interface
- Template Designer will open
- Select Advanced -> Add CSS

- Place the CSS codes in the Text area.
- Then you can see preview by clicking preview.
- Save by click on Apply to Blog









.jpg)

{ 0 comments... read them below or add one }
Post a Comment