
Here I am saying about how to add a Standalone Google Friend connect Button or Link to Your Blog/Page or anywhere in your Blog.
This Google Friend Connect Widget can only be place at Widget.This Standalone Friend connect button can place at anywhere also in the Post.
Follow the instructions below.
Add Follow button with Text
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi954txGq7Zr19DmJMtgWYjRX6B4SfZuNDx6TULZCfB_kiMZutE9p1r6zbo0E7fw78el3Hez58Lht6pQsatdLaL2nst2mM9NcaBFrndrIY2b8afSaoqMc0e1MYjAiC1TFRihHlQh-XLG6g/s1600/google+friend+connect+netoops.jpg" /></a>
Preview
Add a Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhK5RrTL8mPSWDz0HbA6S7gkZiyB6Wmyq6OS9FPTALY3mXDKFkNz4PAXbAzz15wN1ddu09q-_hJxJZ1SJsFMMX7C1HL4L11nzUmE0xHFasuV1VtSaWXtOXJlXrMx82w0uge8XRKTPO7rU/s1600/google+friend+connect+style.jpg" /></a>
Preview
Another Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ92KQfqlNT-s8hft-d-JXJv5Q9Jvu9iwPt9Lf6I7jzztL0zA9eSRzFvO_0Z5ilm0kf8XEfy5fan48p7BMrdCWnG9_zL9A1lgRfqyhOTnez4twjMMUAxPVjvdiPX6Gc9S8bemsqzSfKjw/s1600/google+friend+connect+style2+netoops.jpg" /></a>
Preview
Another Water Blue Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbaJjxcxWMbzPpc861k9N1xEBPPCJa9tBnMFHvJwA-9pqgcnHjcvsR4xL_Lkbq4khZR3-T5mo9iYHi9FTTlR9Z5_WW2_af8VBPvzXmhhSFSFEvAY4c9GkS11EluEJMmDmQvX_XXvOoZW0/s1600/google+friend+connect+style3+netoops.jpg" /></a>
Preview
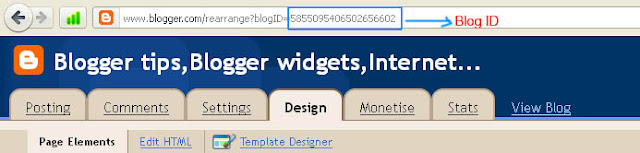
How to Find your Blogger ID
- Simply Go to Design or Settings or Posting or any other of the TAB
- Watch the URL on Address Bar of the Browser and copy the Blog ID number and replace "PLACE YOUR BLOG ID HERE" with your blog id .

How to Add Follow Button Below Every Post.
Remember that Backup your Template Before Editing (How to Backup Template)
- Go to Design->Edit HTML
- Tick the Checkbox Expand Widget Templates
- Find the following code
<div class='post-footer-line post-footer-line-1'>
OR
<p class='post-footer-line post-footer-line-1'>
- Place the following code Before it
<b:if cond='data:pageType == "item"'>PLACE THE CODE OF FOLLOW BUTTON YOU WANT (that described above)<.b:if>
Example:<b:if cond='data:blog.url == "item"'>
<a href="http://www.blogger.com/follow-blog.g?blogID=585509540650265660" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbaJjxcxWMbzPpc861k9N1xEBPPCJa9tBnMFHvJwA-9pqgcnHjcvsR4xL_Lkbq4khZR3-T5mo9iYHi9FTTlR9Z5_WW2_af8VBPvzXmhhSFSFEvAY4c9GkS11EluEJMmDmQvX_XXvOoZW0/s1600/google+friend+connect+style3+netoops.jpg" /></a>
<.b:if>
- Save the Template..Done..













.jpg)

{ 0 comments... read them below or add one }
Post a Comment