1. Change Image Name with Keyword
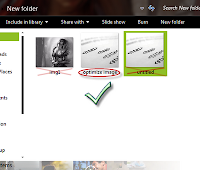
see in the screenshot
 When we are downloading images from Internet, generally they are saved in local drive with some very odd name like untitled.jpeg, img1.jpeg etc. So changing these names with appropriate keywords is always helpful. For example, if i want to add img1 or untitled in this post then definitely i will change these name with those words which describe the content called keywords so i will change to image SEO.jpeg or optimize image.jpeg.
When we are downloading images from Internet, generally they are saved in local drive with some very odd name like untitled.jpeg, img1.jpeg etc. So changing these names with appropriate keywords is always helpful. For example, if i want to add img1 or untitled in this post then definitely i will change these name with those words which describe the content called keywords so i will change to image SEO.jpeg or optimize image.jpeg.2. Use alt attribute
Search robots can not read multimedia may it be graphic images or flash. An image is meaningless for search spiders if it is not defined(tagged). So to tell search robots what the image is all about, we can add an alt tag to our image code. When you add a photo to your post editor, switch to "Edit HTML" mode and find the HTML code for the image which will look something like this:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjtx_KSJZA7iR2pykb9eOAytZtr-VmVwpxi7TR5ZTEICQWmkZjtu0EDObVMJNWeBtgr9AF_IHVLWhDfhKXf_gsGI43Hfnm5NWsX3FWaahcZKoyZ7Lja1vncDtqHteoL-sLmGDSZnUWckWS/s1600/how+to+seo+optimize+blogger+posts+titles.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" height="104" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjtx_KSJZA7iR2pykb9eOAytZtr-VmVwpxi7TR5ZTEICQWmkZjtu0EDObVMJNWeBtgr9AF_IHVLWhDfhKXf_gsGI43Hfnm5NWsX3FWaahcZKoyZ7Lja1vncDtqHteoL-sLmGDSZnUWckWS/s200/how+to+seo+optimize+blogger+posts+titles.jpg" width="100" /></a></div>
Now you need to identify the HTML code of the image which is marked with red. Just add the underlined alt tag after <img as shown below:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjtx_KSJZA7iR2pykb9eOAytZtr-VmVwpxi7TR5ZTEICQWmkZjtu0EDObVMJNWeBtgr9AF_IHVLWhDfhKXf_gsGI43Hfnm5NWsX3FWaahcZKoyZ7Lja1vncDtqHteoL-sLmGDSZnUWckWS/s1600/how+to+seo+optimize+blogger+posts+titles.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img alt="image description" border="0" height="104" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjtx_KSJZA7iR2pykb9eOAytZtr-VmVwpxi7TR5ZTEICQWmkZjtu0EDObVMJNWeBtgr9AF_IHVLWhDfhKXf_gsGI43Hfnm5NWsX3FWaahcZKoyZ7Lja1vncDtqHteoL-sLmGDSZnUWckWS/s200/how+to+seo+optimize+blogger+posts+titles.jpg" width="100" /></a></div>
Replace image description with your own keywords. And try to write short sentences to describe them, also keep description limited to 4-5 words. Less is better.









.jpg)

{ 0 comments... read them below or add one }
Post a Comment