How to Add Keyboard Keys to Blogger
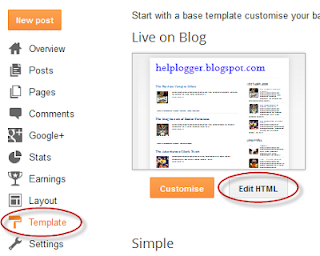
Step 1: From Blogger Dashboard, go to Template > Edit HTML
Step 2: Look for this line (Ctrl + F)
]]></b:skin>
Screenshot
 |
| Click on the arrow to expand the code |
Step 3: Just above ]]></b:skin> paste this CSS code:
Step 4: Save the change made.
kbd{
border:1px solid gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
}
Now the only thing left to do is adding the tags to the desired text to make it look as it would be inside of the keyboard keys.
For this you need to create a new post, write the text on which you want to apply the style and then switch to HTML - where you have to add before and after it, the following HTML tags:
<kbd>Ctrl</kbd> + <kbd>F</kbd>
Screenshot
And, it will be visible in your post as:
Ctrl + F












.jpg)

{ 0 comments... read them below or add one }
Post a Comment