"Sorry, the page you were looking for in this blog does not exist."
And probably this will not make a good impression on the greatest potential users of our blog. Before the user clicks the back button or close the window/browser's tab, thus leaving our site forever, we may want to redirect 404 error in Blogger to a page, where are chances that the visitor will continue reading our blog.
One of the most used methods is the "meta refresh" but the problem with this method is that it breaks navigation (doesn't allow returning back). In this case, the best method is by using Javascript which will be shown below.
Redirect Blogger 404 Error with Javascript
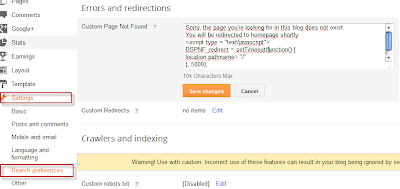
First of all, go to your Blogger dashboard and then to Settings > Search preferences > Custom Page Not Found.
Copy and paste the following code:
Sorry, the page you're looking for in this blog does not exist.The message which is going to be displayed can be edited as you want. If you are willing to redirect your blog 404 error page to another page other than your home page, just replace pathname to href and / with the url of your page. And finally, the number 5000 is the delay expressed in milliseconds. You can edit any value if this is more convenient.
You will be redirected to homepage shortly.
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
Next thing to do is to save all changes made in this section and do a little test to check if the code works well. You can enter a nonexistent URL on your blog, and see if the 404 error page added previously appears, followed by a redirection after 5 seconds. That's it!











.jpg)

{ 0 comments... read them below or add one }
Post a Comment