There are many types of galleries for images that we find on the net, but we rarely see one showing images so differently like this one.
Those using Mac OS X will surely find a lot of similarity with TimeMachine and those who don't, I'm sure will enjoy this type of effect for viewing images.
I'm talking about Spacegallery, an image gallery done with jQuery in which images are being displayed one after another when you click on them. You can see in the example below.





To use this gallery follow the steps below:
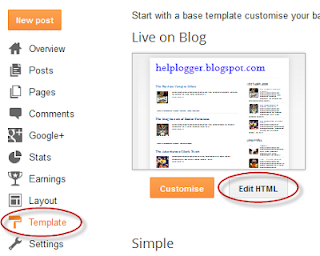
Step 1. Log in to your Blogger Dashboard, click on your blog and then go to Template and click on the Edit HTML button.
Step 2. Search using CTRL + F keys for the </head> tag and before it paste the following:
Note: if you have already added jQuery in your template, then delete the line in red.
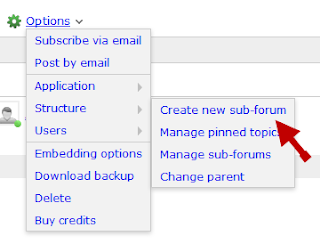
Step 3. Search for ]]></b:skin> (CTRL + F) and when you found it, click on the arrow next to it:
Paste just above ]]></b:skin> the following CSS style:
Step 4. Click on the Save template button
Step 5. Finally go to Layout > Add a Gadget > HTML/Javascript and copy-paste the code below:
Replace the Image URL text with the URLs of the images of your gallery, keeping in mind that the last image is the first to be displayed.
And so you can enjoy this simple image gallery on your blog, and although it has no display options or settings, is without a doubt a gallery that will draw the attention of your readers.
More about → Spacegallery: image gallery/slideshow made with jQuery
Those using Mac OS X will surely find a lot of similarity with TimeMachine and those who don't, I'm sure will enjoy this type of effect for viewing images.
I'm talking about Spacegallery, an image gallery done with jQuery in which images are being displayed one after another when you click on them. You can see in the example below.





To use this gallery follow the steps below:
Step 1. Log in to your Blogger Dashboard, click on your blog and then go to Template and click on the Edit HTML button.
Step 2. Search using CTRL + F keys for the </head> tag and before it paste the following:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script src='http://fe-blogger.googlecode.com/svn/trunk/SpaceGallery/eye.js' type='text/javascript'/>
<script src='http://fe-blogger.googlecode.com/svn/trunk/SpaceGallery/utils.js' type='text/javascript'/>
<script src='http://fe-blogger.googlecode.com/svn/trunk/SpaceGallery/spacegallery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
(function($){
var initLayout = function() {
var hash = window.location.hash.replace('#', '');
var currentTab = $('ul.navigationTabs a')
.bind('click', showTab)
.filter('a[rel=' + hash + ']');
if (currentTab.size() == 0) {
currentTab = $('ul.navigationTabs a:first');
}
showTab.apply(currentTab.get(0));
$('#myGallery').spacegallery({loadingClass: 'loading'});
};
var showTab = function(e) {
var tabIndex = $('ul.navigationTabs a')
.removeClass('active')
.index(this);
$(this)
.addClass('active')
.blur();
$('div.tab')
.hide()
.eq(tabIndex)
.show();
};
EYE.register(initLayout, 'init');
})(jQuery)
//]]>
</script>
 |
| Screenshot |
Step 3. Search for ]]></b:skin> (CTRL + F) and when you found it, click on the arrow next to it:
Paste just above ]]></b:skin> the following CSS style:
#myGallery {
width: 100%;
height: 400px;
}
#myGallery img {
border: 2px solid #52697E;
}
a.loading {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2rEUIcRdapOTUOgzksuao6Ks3OJQrSoTN3Q4Q5bxavfRvLrY2Jckt_RHopp19WIoEugwEMH5jlpdMYGjJfalMIk37MFB-IQNePtJzTVoWf7s0OgypHJwR_N92tw2r1uPybGNWxYaGHEgI/s1600/ajax_small.gif) no-repeat center;
}
.spacegallery {
position: relative;
overflow: hidden;
}
.spacegallery img {
position: absolute;
left: 50%;
}
.spacegallery a {
position: absolute;
z-index: 1000;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Step 4. Click on the Save template button
Step 5. Finally go to Layout > Add a Gadget > HTML/Javascript and copy-paste the code below:
<div class="spacegallery" id="myGallery">Note: In case you want to add this slideshow inside a post, then create a new post and paste the code in the HTML section
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
</div>
Replace the Image URL text with the URLs of the images of your gallery, keeping in mind that the last image is the first to be displayed.
And so you can enjoy this simple image gallery on your blog, and although it has no display options or settings, is without a doubt a gallery that will draw the attention of your readers.





































.jpg)
